サイトを訪れた訪問者の注意を引き、コンテンツを見てもらうためには、画像を用いて視覚に訴えることが有効です。
そのため、トップページやカテゴリページ等の記事一覧画面や関連記事一覧や人気記事一覧のところには、記事のタイトルと併せて、アイキャッチ画像を設置しておきたいものです。
しかしながら、WordPressブログの運営をはじめた当初はこのようなことは意識していないかもしれません。
既に膨大な量の記事を投稿している段階で、過去の記事すべてにアイキャッチ画像を設定することは大変な困難を伴います。
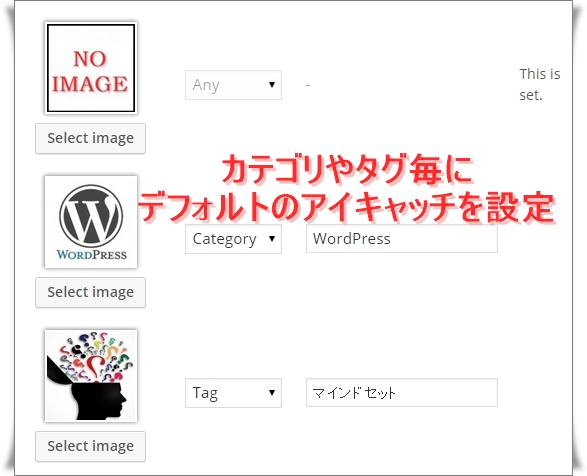
今回は、特定のカテゴリ毎やタグ毎でデフォルトで使用するアイキャッチ画像を設定して、アイキャッチ画像を設定するときの手間を減らすことのできるWordPressプラグイン『Default Thumbnail Plus』のインストール方法と使い方について動画を用いて丁寧に解説していきたいと思います。
忙しい方は、動画下の倍速視聴方法をご覧ください。
YouTube動画を倍速再生する方法【動画解説】
YouTube動画を倍速再生する方法【画像解説】
アイキャッチ画像があるのとないのとでは、
サイト訪問者の印象は全く異なります。
このことは、下記の記事で比較しているとおりです。
アイキャッチ画像の意味とWordPressでアイキャッチ画像を設定する方法【動画解説】
ですから、たとえ面倒なことでも記事にはひとつひとつに、
サイト訪問者に興味をそそることのできるような
アイキャッチ画像を設定するべきです。
しかし、当初アイキャッチ画像を設定していなくて
途中から過去の記事も含めて設定する場合や、
それほど、力を入れていないようなサイトの場合、
いちいち1記事ずつアイキャッチ画像を設定していられないようなこともあります。
今回ご紹介しているWordPressプラグイン『Default Thumbnail Plus』
を利用すれば、予め、カテゴリ毎やタグ毎に画像を登録しておいて、
その条件にアタはまる記事について、自動的にアイキャッチ画像を
設定することが出来ます。
動画内では、このプラグインのインストール方法と使い方について
丁寧に解説していますので、ぜひご覧になってくださいね。
動画でなく、文字と画像での解説をご覧になりたい方は下記の記事をご覧ください。
Default Thumbnail Plusのインストール方法と使い方【画像解説】