WordPressにおいて、記事の一覧のところに表示されるアイキャッチ画像は、訪問者の注意を引き記事を読んでもらうためにとても大切です。
もちろん、記事毎に個別に用意した専用の画像を使っていく方が、訪問者の反応率も上がることが見込まれ、望ましいのには違いありません。
しかしながら、こだわってアイキャッチ画像を作成するとそれなりに面倒な作業となります。
そこで、今回は、アイキャッチ画像が未登録の場合に、カテゴリ毎やタグ毎に事前に設定した画像をデフォルトとして使用するWordPressプラグイン『Default Thumbnail Plus』のインストール方法と使い方について画像を用いて解説していきたいと思います。
このプラグインでできることと導入の必要性
こちらの記事にある通り、アイキャッチ画像があるのとないのとでは、訪問者の印象はずいぶん違います。
しかしながら、既にかなりの記事を入れているアイキャッチ画像を設定していなかったWordPressブログに、後から1つ1つアイキャッチ画像を設定しようと思うと大変な労力がかかります。
このような場合、便利なプラグインとして、記事内の画像を一括して取得することの出来る『Auto Post Thumbnail』というプラグインがありますが、これは記事内に画像を使用している場合しか意味を無しません。
そこで、役に立つのが今回ご紹介している『Default Thumbnail Plus』であり、これを活用すれば、最低限カテゴリごとの画像を用意すれば全ての記事にアイキャッチ画像を設置することが出来ます。
Default Thumbnail Plusのインストール方法
WordPressへのログインとプラグインの新規追加
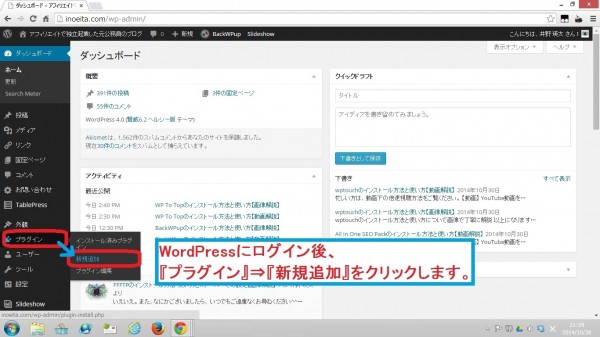
WordPressへのログイン後、左メニューより、『プラグイン』⇒『新規追加』をクリックします。

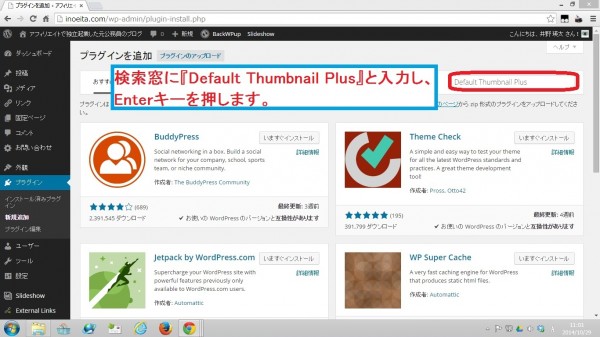
検索窓に『Default Thumbnail Plus』と入力し、Enterキーを押します。

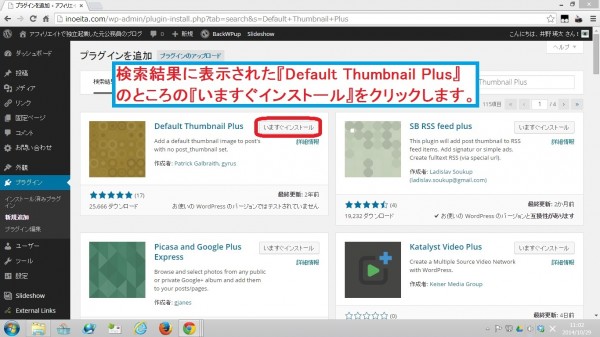
検索結果に表示された『Default Thumbnail Plus』のところの『いますぐインストール』をクリックします。

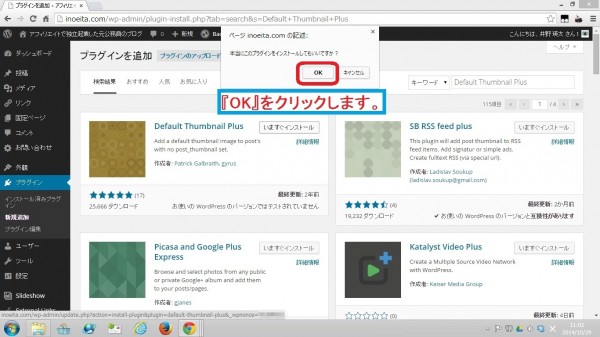
『OK』をクリックします。

プラグインの有効化
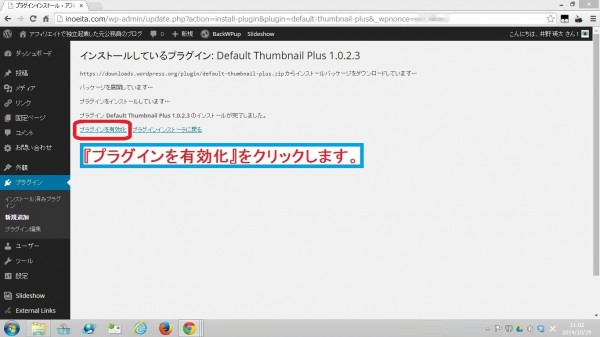
『プラグインを有効化』をクリックします。

Default Thumbnail Plusの設定方法と使い方
設定画面で、設定を行うとその設定条件に応じて、自動的にカテゴリ毎やタグ毎などにアイキャッチ画像が設定されます。
設定メニューの呼び出し
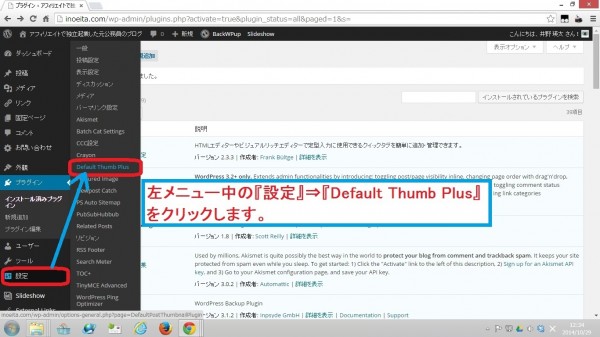
左メニューの中の『設定』⇒『Default Thumb Plus』をクリックします。

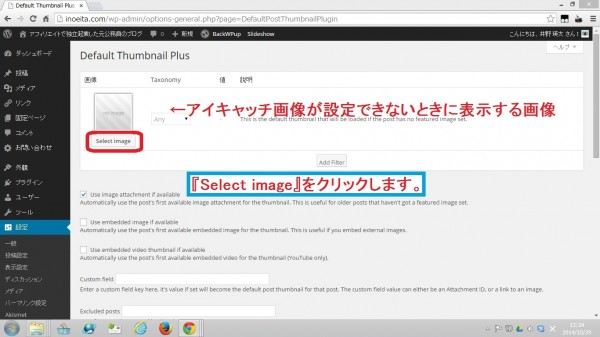
アイキャッチ画像が設定できないときに表示する画像の設定
アイキャッチ画像をカテゴリ毎やタグ毎など他の条件から設定できないときにアイキャッチ画像として使う際の画像の設定です。
『Select image』をクリックします。

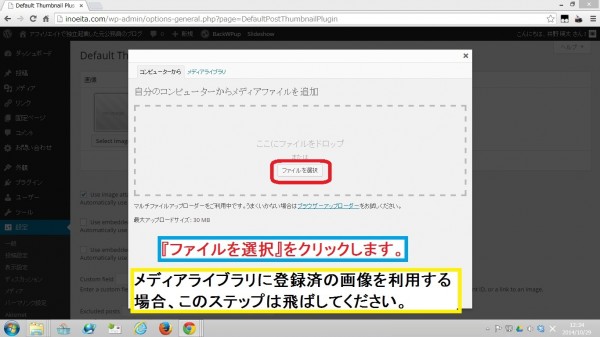
『ファイルを選択』をクリックします。
※メディアライブラリに既に登録済の画像を利用する場合は、このステップは飛ばしてください。

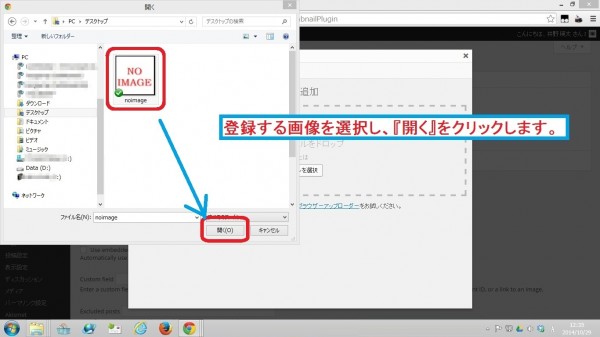
登録する画像を選択し、『開く』をクリックします。

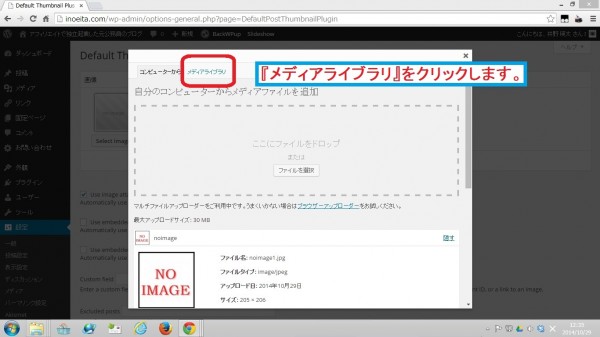
『メディアライブラリ』をクリックします。

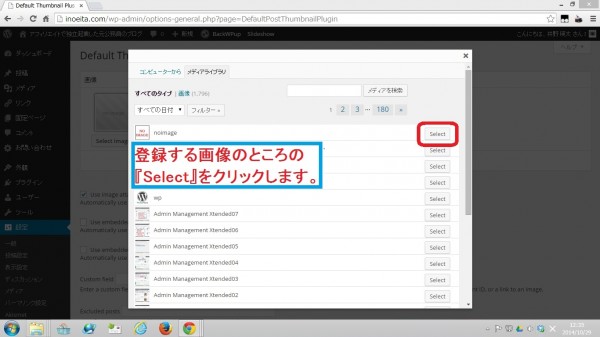
登録する画像のところの『Select』をクリックします。

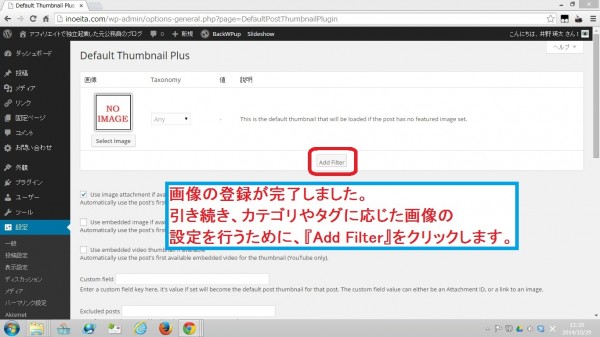
画像の登録が完了しました。
引き続き、カテゴリやタグに応じた画像の設定を行うために、『Add Filter』をクリックします。

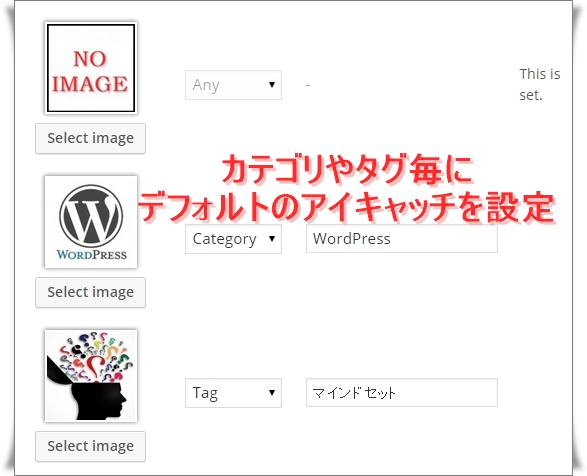
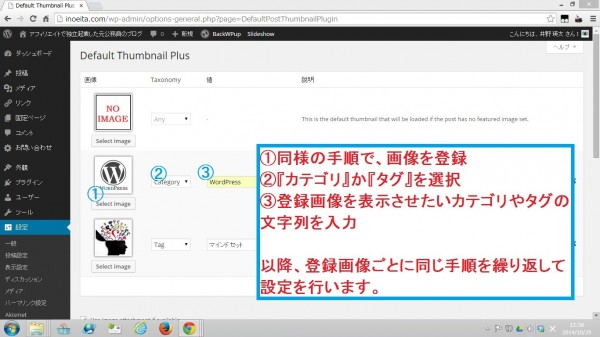
カテゴリやタグに応じたアイキャッチ画像の設定
1.先ほどと同様の手順で画像を登録
2.『カテゴリ』か『タグ』を選択
3.登録画像を表示させたいかてごりやタグの文字列を入力
以降、登録画像ごとに同じ手順を繰り返して設定を行います。

そのほかの設定項目の設定方法
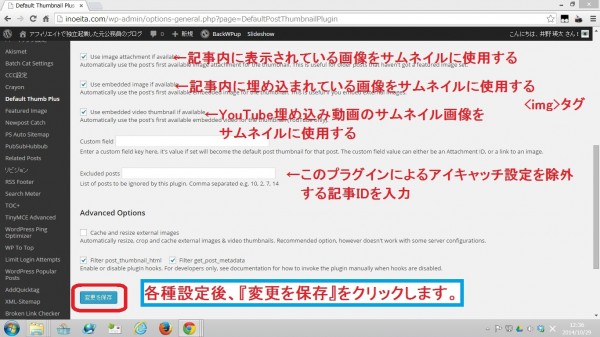
下記の画像の説明に従い、下記の項目を設定後、『変更を保存』をクリックします。
・記事内に表示されている画像をサムネイルに使用するかどうか
・記事内に埋め込まれている画像をサムネイルに使用するかどうか
・YouTube埋め込み動画のサムネイル画像をサムネイルに使用するかどうか
・このプラグインによるアイキャッチ画像取得を除外する場合の記事IDの指定

実際に各条件でのアイキャッチ画像の自動設定をテスト
実際にそれぞれの条件に応じたアイキャッチ画像が自動的に正しく設定されるかどうかテストしてみました。
今回は、カテゴリ毎やタグ毎等他の条件で設定できない時のデフォルト画像とYouTube埋め込み動画からの取得がうまくいかないようでした。
何らかのプラグインの不具合なのか、他のプラグインと競合等を起こしているためなのか不明です。
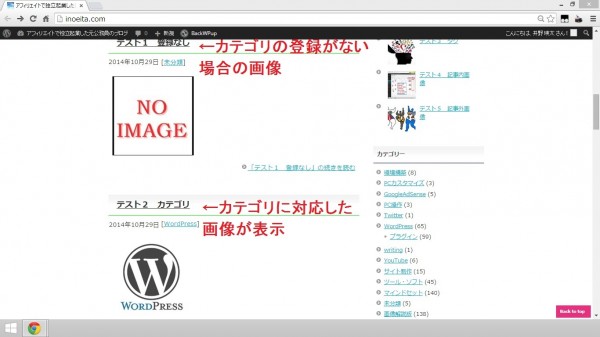
他の画像がない時、カテゴリを設定した時
他の画像がない時は、他の画像がない時用の画像がアイキャッチ画像として取得されています。
カテゴリを設定した時は、条件に従って、自動的に設定していたとおりのアイキャッチ画像が取得されています。

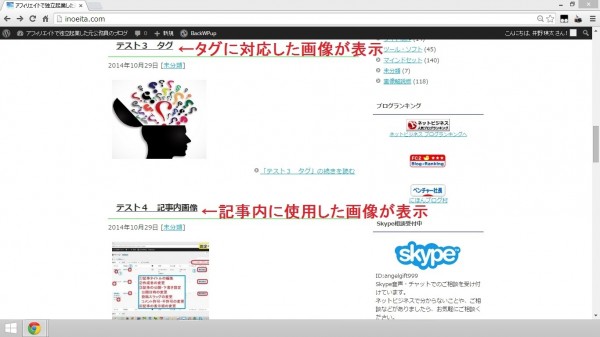
タグを設定した時、記事内にサイト内の画像を使用した時
タグを設定した時は、条件に従って、自動的に設定していたとおりのアイキャッチ画像が取得されています。
また、カテゴリやタグを指定せず、記事内に内部の画像を使用した場合、記事内に使用した画像が正しくアイキャッチ画像として取得されています。

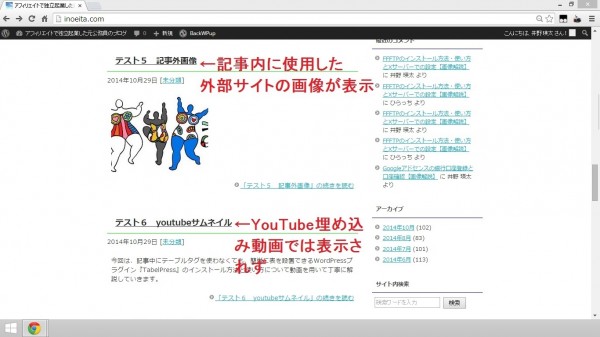
記事内に外部サイトの画像を使用した時、YouTube動画を埋め込んだ時
カテゴリやタグを指定せず、記事内に外部サイトの画像を使用した場合、その画像がアイキャッチ画像として取得され、正しく使用されています。
YouTube動画を記事内に埋め込んだものでは、アイキャッチ画像をうまく取得できませんでした。

以上になります。