ネットビジネスにおいて、運営するホームページを通じて、サイト訪問者からの反応をもらうことはとても大切なことです。
サイト訪問者からの反応をもらうためには、問い合わせや連絡が可能なように問い合わせフォームを設置しておくことを推奨します。
Skype登録をすることは多くの人にとってはハードルの高いことです。
それに引き換え、メールでのやりとりは比較的抵抗なく気軽にできるからです。
そこで、今回は、WordPressブログに問い合わせフォームを簡単に設置することのできるプラグイン『Contact Form 7』のインストール方法と使い方について画像を用いて丁寧に解説していきます。
Contact Form 7でできること
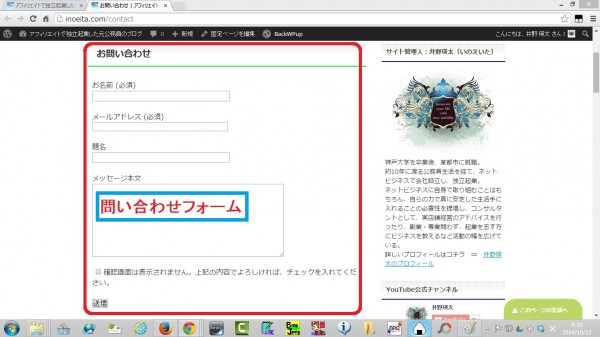
下記の画像のように、運営するWordPressブログに問い合わせフォームを設置することはプラグインを用いれば簡単です。
Contact Form 7のインストールや推奨の設定、スパムを未然に防止する方法等について丁寧に解説していきます。
【グローバルメニューに問い合わせフォームへのリンクを設置】

【問い合わせフォームページ】

Contact Form 7のインストール
WordPressへのログインとプラグインの新規追加
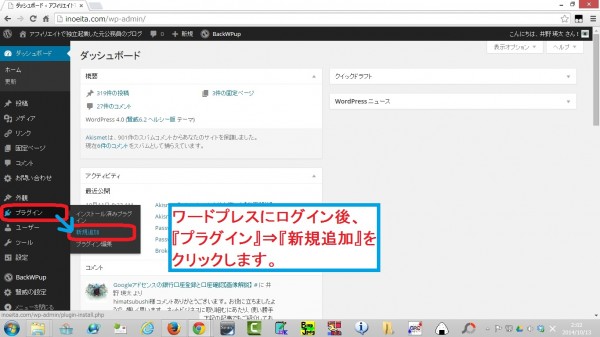
WordPressにログイン後、『プラグイン』⇒『新規追加』をクリックします。

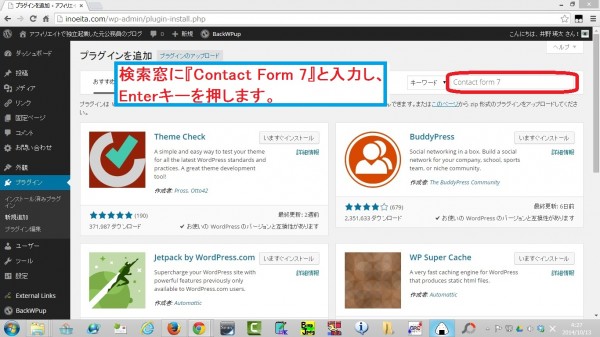
検索窓に『Contact Form 7』と入力し、Enterキーを押します。

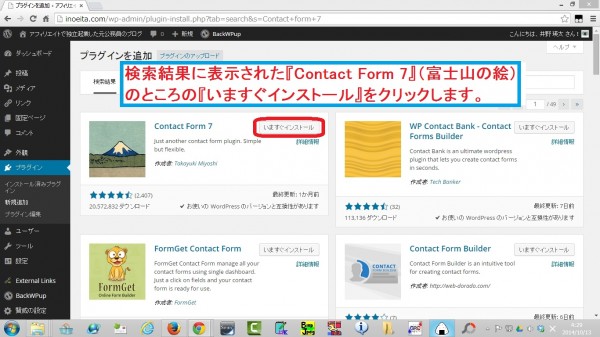
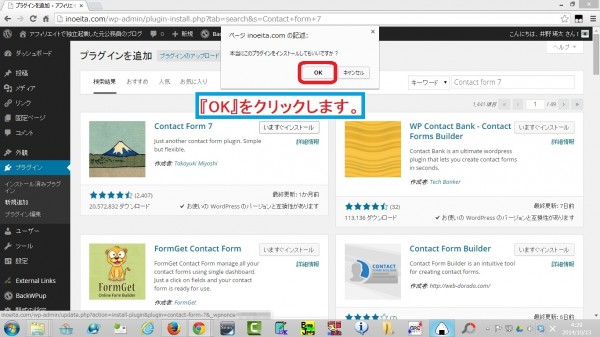
検索結果に表示された『Contact Form 7』(富士山の絵のあるもの)のところの『いますぐインストール』をクリックします。

『OK』をクリックします。

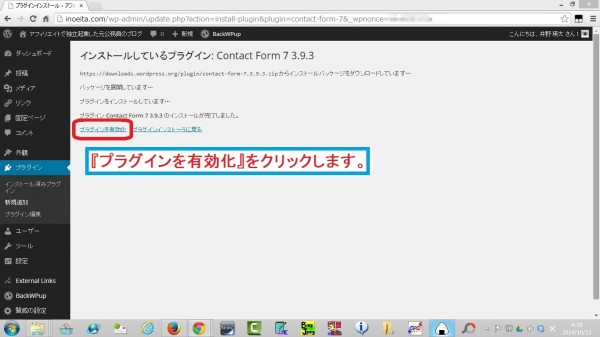
プラグインの有効化
『プラグインを有効化』をクリックします。

Contact Form 7の設定方法
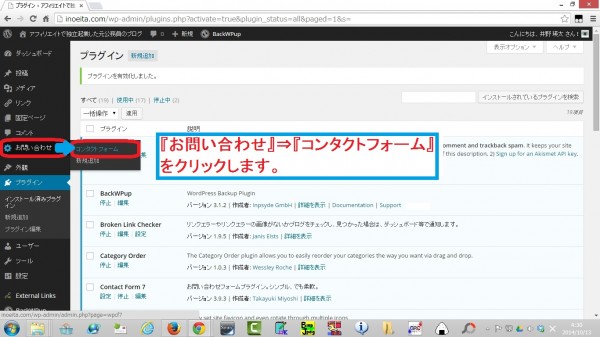
設定画面の呼び出し
『お問い合わせ』⇒『コンタクトフォーム』をクリックします。

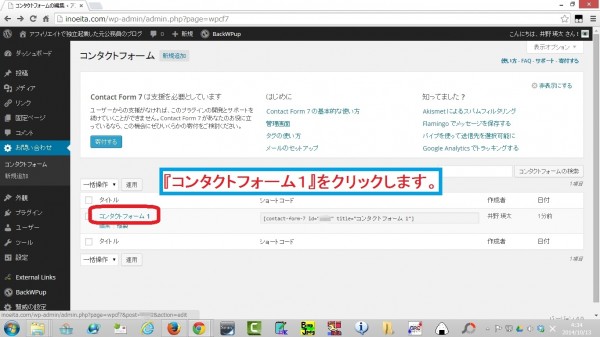
『コンタクトフォーム1』をクリックします。

問い合わせフォームの設定
デフォルトのままでも、
・名前記入欄
・メールアドレス記入欄
・題名記入欄
・メッセージ本文記入欄
・送信ボタン
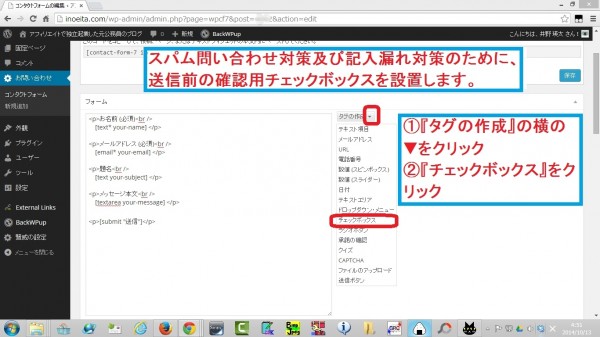
が含まれており、充分なのですが、問い合わせフォームを通じた迷惑メール(スパム)対策のため、送信前にチェックを入れないと送信ができない仕様のチェックボックスを設置します。
1.『タグの作成』の横の▼をクリック
2.『チェックボックス』をクリック

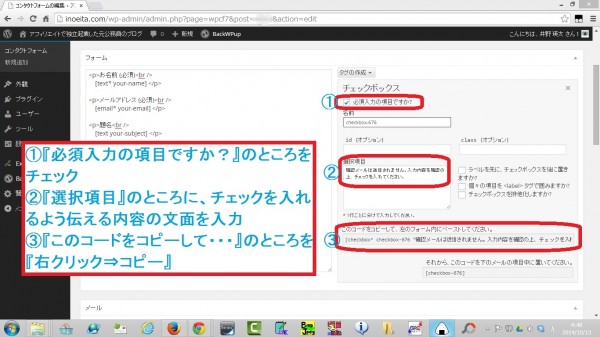
1.『必須の入力項目ですか?』のところにチェック
2.『選択項目』のところに、チェックを入れるよう伝える内容の文面を入力
【例】確認メールは送信されません。入力内容をご確認の上、チェックを入れてください。
3.『このコードをコピーして・・・』のところを、「右クリック⇒コピー」します。

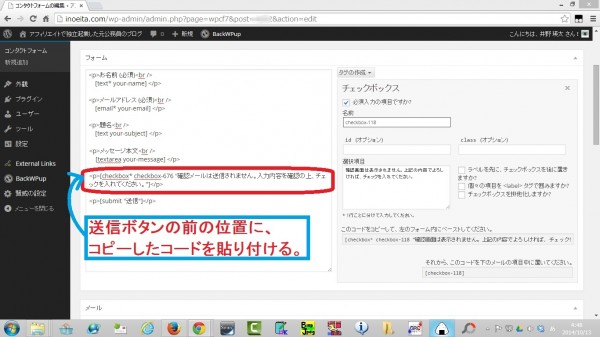
送信ボタンの前の位置に、コピーしたコードを貼り付けます。

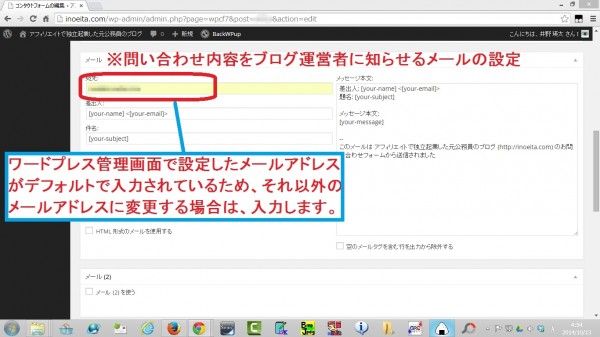
問い合わせ内容をブログ運営者に知らせるメールの設定
問い合わせの内容をブログ運営者に対して通知するメールの項目内容等に関する設定です。
デフォルトで記入されている宛先メールアドレスは、WordPress管理画面で設定しているメールアドレスであるため、それ以外のメールアドレスで受信したい場合は、変更します。
それ以外は、特にこのままでも問題はありませんが、必要に応じてカスタマイズしてください。

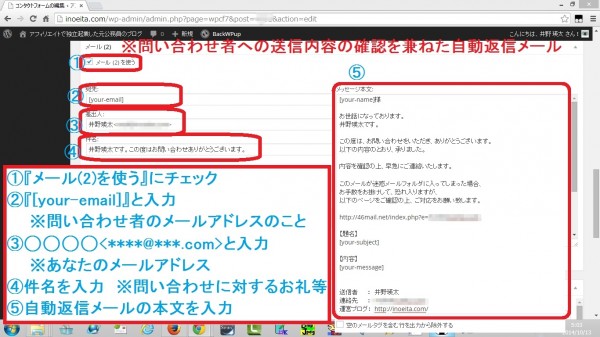
問い合わせ者への自動返信メールの設定
問い合わせをしてくれた人に対して、問い合わせ内容の写しとともに送る自動返信メールを設定します。
1.『メール(2)を使う』にチェック
2.『 [your-Email] 』と入力
※問い合わせ者のメールアドレスのこと
3.『◯◯◯◯<***@***.com>』と入力
※あなた(ブログ運営者)のメールアドレス
4.件名を入力(問い合わせに対するお礼等)
【例】◯◯◯◯(ブログ運営者名)です。この度はお問い合わせをいただき、ありがとうございます。
5.自動返信メールの本文んを入力

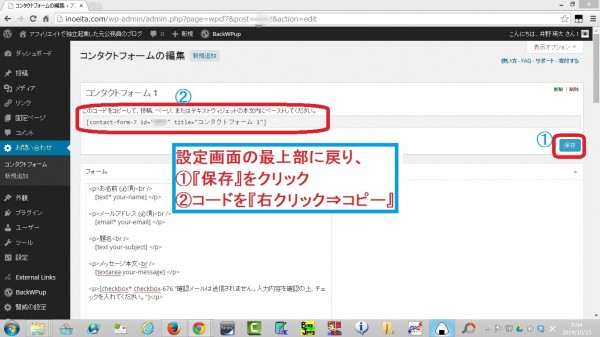
設定の保存とコードのコピー
1.設定画面の最上部に戻り『保存』をクリック
2.コードを「右クリック⇒コピー」

問い合わせフォーム用固定ページの作成
問い合わせフォームにするための固定ページを作成していきます。
後で、グローバルメニューからリンクするように設定していきます。
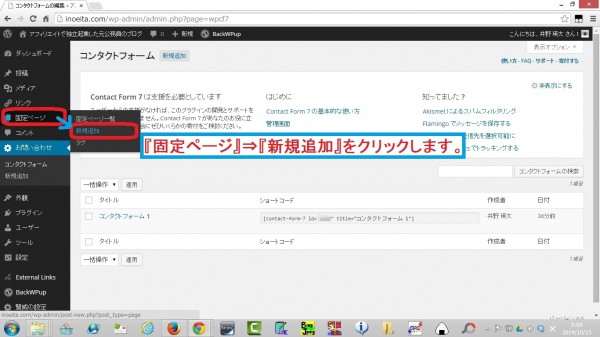
新規固定ページの追加
『固定ページ』⇒『新規追加』をクリックします。

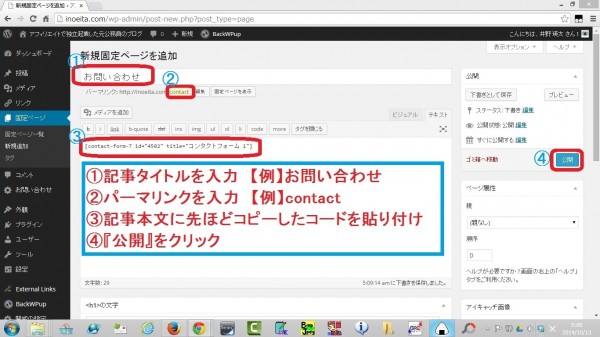
新規ページの設定
1.タイトルを入力 【例】お問い合わせ
2.パーマリンクを入力 【例】contact
3.記事本文に先ほどコピーしたコードを貼り付け
4.『公開』をクリック

グローバルメニューの設置
上の手順で作成した問い合わせフォームページへのリンクをグローバルメニュー(ヘッダー下部)に設置していきます。
グローバルメニューの設定
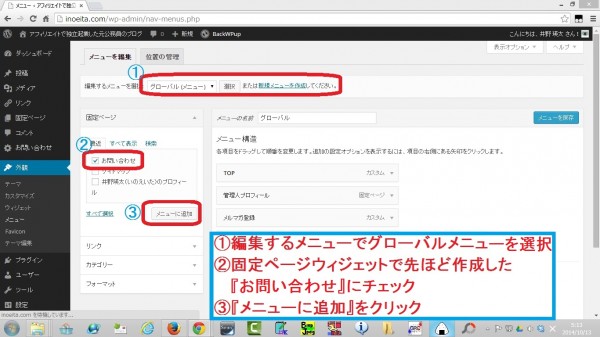
『外観』⇒『メニュー』をクリックします。

1.編集するメニューでグローバルメニューを選択
2.固定ページウィジェットで先ほど作成した『お問い合わせ』にチェック
3.『メニューに追加』をクリック

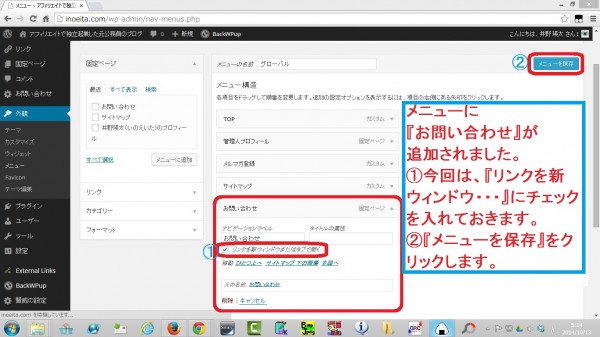
メニューに『お問い合わせ』が追加されました。
1.今回は、『リンクを新しいウィンドウまたはタブで開く』にチェックを入れておきます。
2.『メニューを保存』をクリックします。

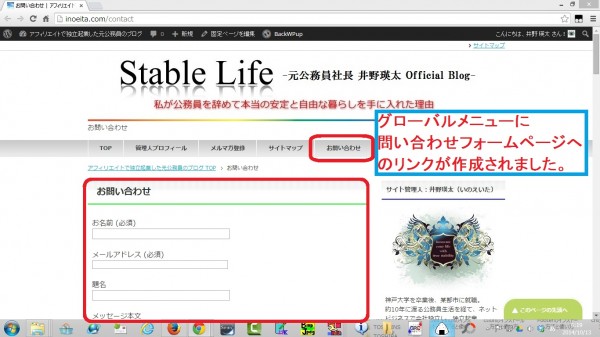
表示の確認
実際にホームページを開いて、正しく設置されているか確認します。
グローバルメニューに問い合わせフォームページへのリンクが作成されています。

以上になります。










