スマートフォンは、近年大変な勢いで普及しています。
また、タブレット端末なども多く見られるようになり、ユーザーは様々な閲覧環境でホームページを閲覧するようになっています。
そのため、サイト運営者は、閲覧する端末によって見やすいホームページレイアウトに配慮する必要があります。
そこで今回は、スマートフォン向けのサイトを簡単に作成することが出来るWordPressプラグイン『WPtouch Mobile Plugin』のインストール方法と使い方について画像を用いて丁寧に解説していきたいと思います。
WPtouch Mobile Pluginでできることと導入の必要性について
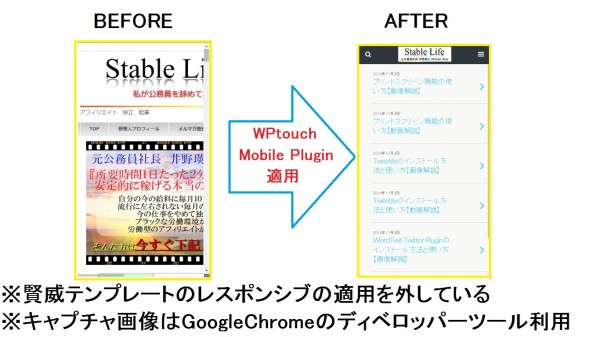
このプラグインを利用すれば、下記の画像にあるように、スマートフォン向けのサイトを簡単に作成することが出来ます。
正直デザイン性には乏しい部分もありますが、画面スペースが限られ、タップやスワイプにより操作を行うスマートフォンに適したレイアウトとなっています。
AdSense広告のクリック率やデザイン性の面からは必ずしも導入する必要のない場合もありますが、ユーザビリティに配慮すれば、導入するのがよいでしょう。
ただし、当サイトで採用している賢威テンプレートのように、WordPressのテンプレートによっては、ブラウザの大きさ(閲覧する端末)に応じて、レイアウトを切り替える『レスポンシブウェブデザイン』に対応しているものもあります。
そのような場合は、特に導入する必要はないでしょう。
※今回は、説明の都合上、あえてレスポンシブ対応を無効にして行っています。
※下記のキャプチャ画像はGoogleChromeのデベロッパーツールの画面より作成しています。

WPtouch Mobile Pluginのインストール方法
WordPressへのログインとプラグインの新規追加
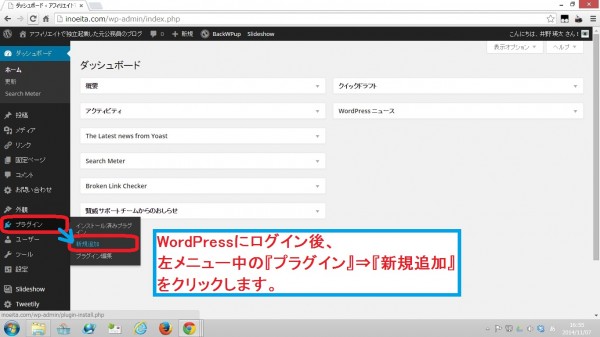
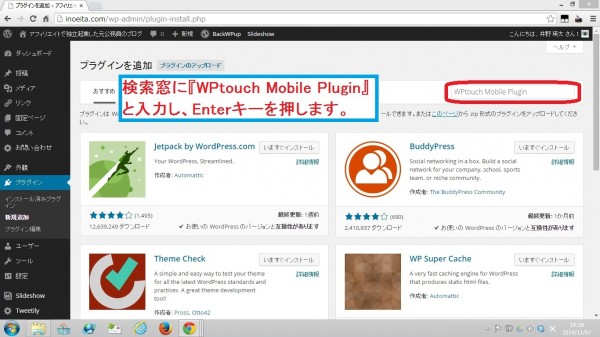
WordPressにログイン後、左メニュー中の『プラグイン』⇒『新規追加』をクリックします。

検索窓に『WPtouch Mobile Plugin』と入力し、Enterキーを押します。

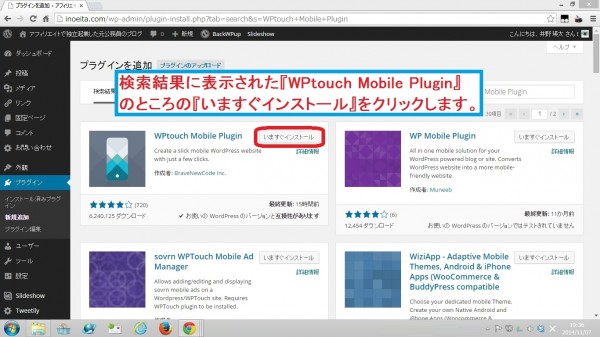
検索結果に表示された『WPtouch Mobile Plugin』のところの『いますぐインストール』をクリックします。

『OK』をクリックします。

プラグインの有効化
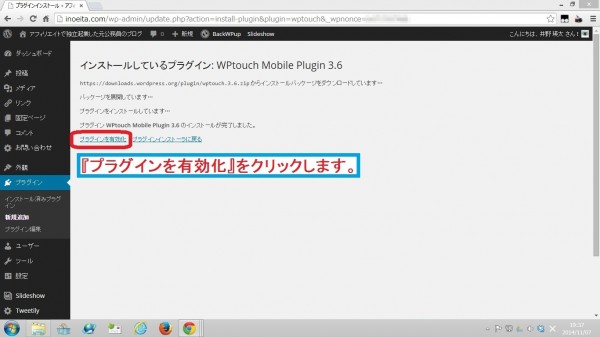
『プラグインを有効化』をクリックします。

スマートフォンでの表示を確認
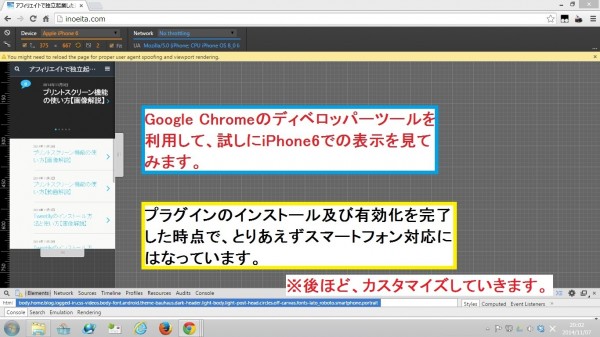
試しに、GoogleChromeのディベロッパーツールを利用して、iPhone6での表示を確認してみます。
プラグインのインストールと有効化が完了した時点で、下記のとおり、とりあえずスマートフォン対応になっています。
※後ほど、カスタマイズしていきます。

WPtouch Mobile Pluginの設定
日本語化
このプラグインでは、設定画面の言語を変更すること出来、下記の手順により日本語化が行えます。
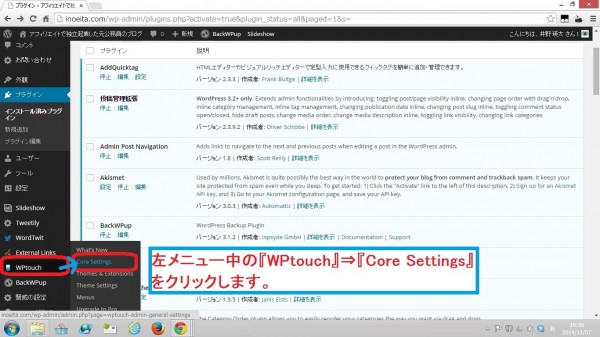
左メニュー中の『WPtouch』⇒『Core Settings』をクリックします。

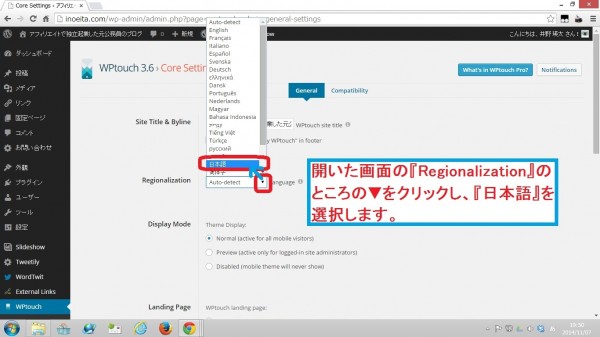
開いた画面の上から2段目『Regionalization』のところのプルダウンメニューから『日本語』を選択します。

一番下まで画面をスクロールし、『Save Changes』をクリックします。

サイトデザインの設定
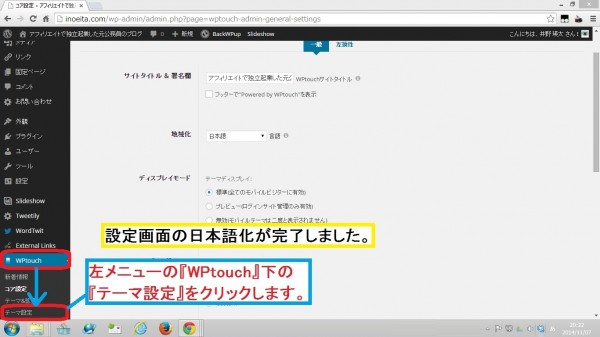
設定メニューの日本語化が完了しました。
引き続き、サイトのデザインの設定を行っていきます。
左メニューの『WPtouch』下の『テーマ設定』をクリックします。

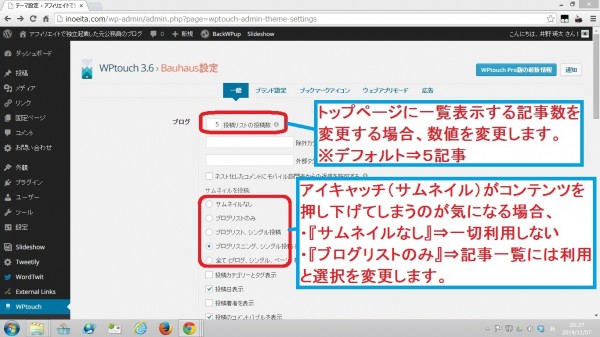
一覧表示記事数とアイキャッチの設定
トップページに一覧表示する記事数を変更する場合、『ブログ』のところの数値を変更します。
※デフォルトでは、5記事となっています。
アイキャッチ(サムネイル)画像がコンテンツを押し下げてしまうのが気になる場合、下記を参考にチェックを変更します。
・『サムネイルなし』⇒一切アイキャッチ画像を利用しない
・『ブログリストのみ』⇒記事一覧には利用する

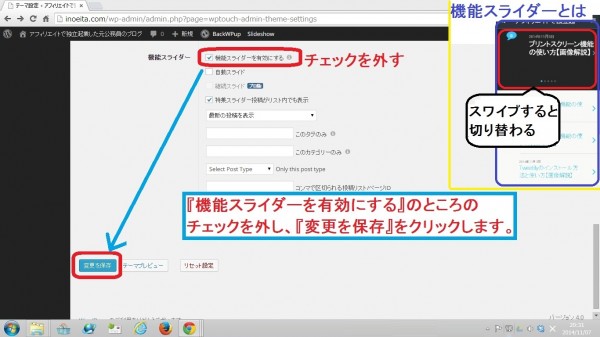
機能スライダーの無効化
デフォルトの設定では、ヘッダー部分にスワイプすることにより記事タイトルを切り替えることのできる『スライダー』が表示されています。
画面占有率も大きく、見づらいため、これを利用したくない場合もあるかと思います。
その場合は、『機能スライダー』のところの『機能スライダーを有効にする』のところのチェックを外し、『変更を保存』をクリックします。

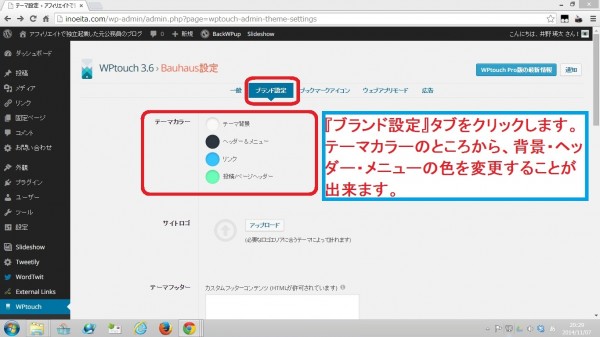
配色の変更
『ブランド設定』タブをクリックします。
『テーマカラー』のところから、背景・ヘッダー・メニューの色を変更することが出来ます。

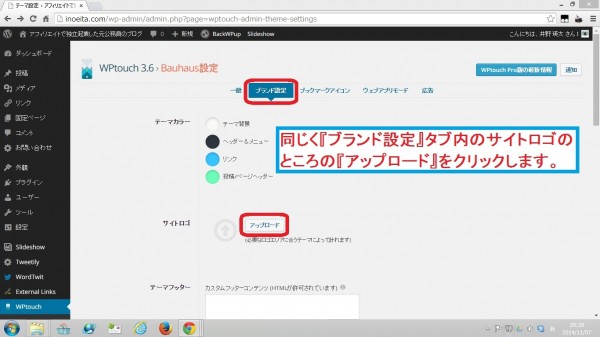
サイトロゴ(ヘッダー画像)の設定
画像をアップロードして、スマートフォン専用のヘッダー画像を設定することが出来ます。
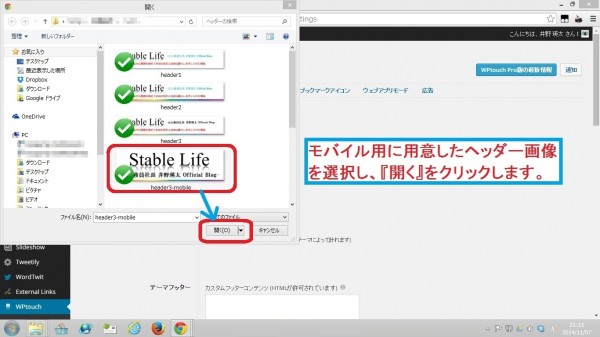
同じく『ブランド設定』タブ内の『サイトロゴ』のところの『アップロード』をクリックします。

用意した画像を選択し、『開く』をクリックします。

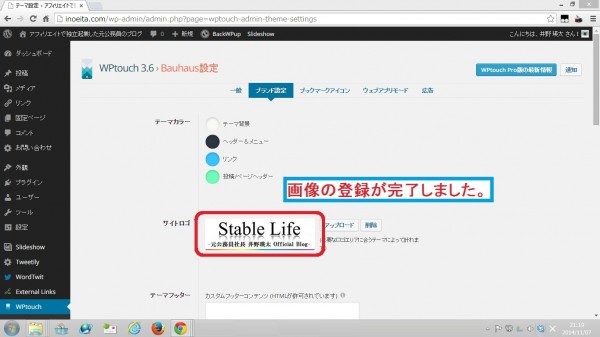
画像の登録が完了しました。

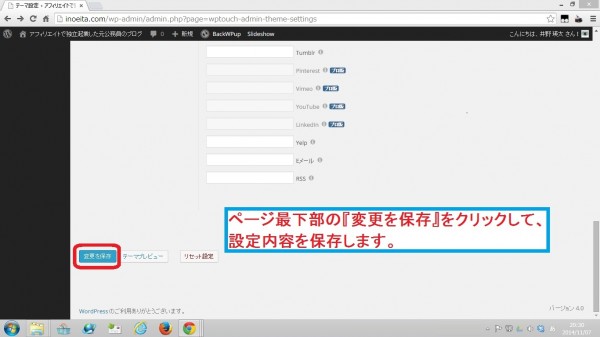
ページ最下部の『変更を保存』をクリックして、設定内容を変更します。

テーマプレビューについて
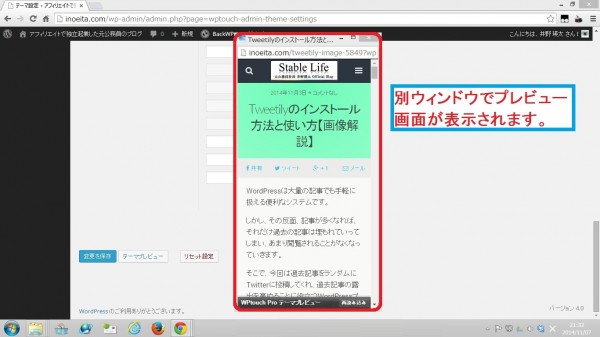
設定変更を反映したスマートフォン向け表示を別ウィンドウでプレビューすることが出来ます。
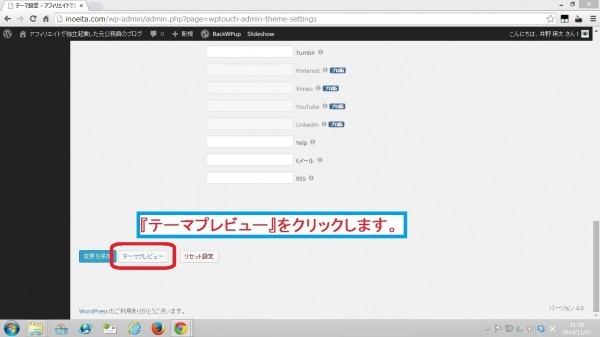
『変更を保存』ボタンの右にある『テーマプレビュー』ボタンをクリックします。

別ウィンドウでプレビュー画面が表示されます。
ヘッダー画像が設定できているのが確認できます。

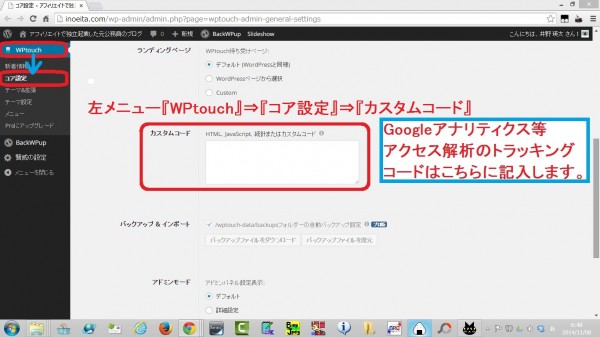
Google Analytics等のアクセス解析の設置
Google Analytics等のアクセス解析を利用している場合、WPtouch向けに別途設定する必要があります。
このプラグインでは、設定画面内にトラッキングコードを挿入する場所が用意されています。
左メニュー『WPtouch』⇒『コア設定』⇒『カスタムコード』のところに、トラッキングコードを記入して、設定を保存します。

以上になります。