アイキャッチ画像とは、記事の先頭部分に表示される画像のことで、名前のとおりに人の目を引いて記事に誘導する効果があります。
アイキャッチ画像があるのとないのとでは、訪問者の印象は全く違ったものとなります。
アクセスや滞在時間を伸ばしたいブログ運営者にとっては、必須とも言えます。
今回は、WordPressブログでアイキャッチ画像を設定する方法について、画像を用いてわかりやすく解説していきます。
アイキャッチ画像の意味と必要性
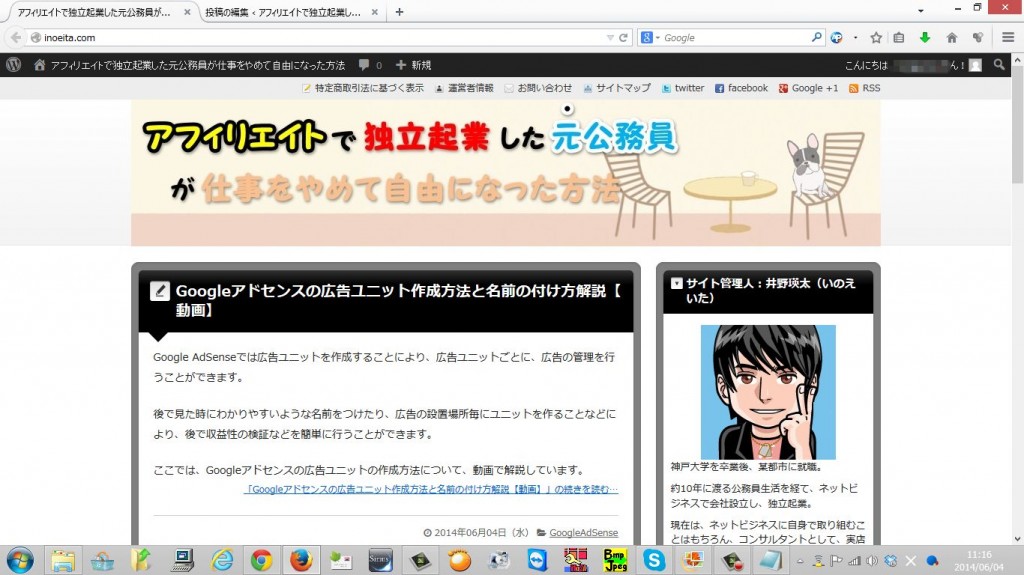
下記の画像を見れば一目瞭然の通り、アイキャッチ画像がある側(右側の画像がある方)に自然と目をひかれるのではないでしょうか?
ここでは、このような効果のあるアイキャッチ画像をワードプレスで設定する方法について解説していきます。

ワードプレスの記事へのアイキャッチ画像の設定方法
アイキャッチ画像を設定する前
下記のように、まだアイキャッチ画像が設定されていない記事にアイキャッチ画像を設定していきます。

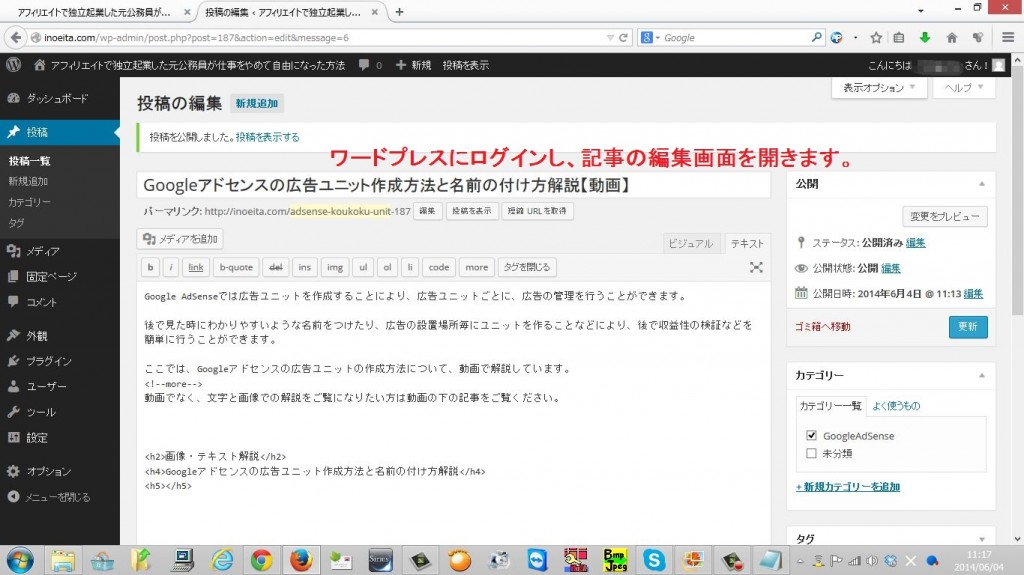
ワードプレスにログイン
ワードプレスにログインし、記事の投稿画面を開きます。

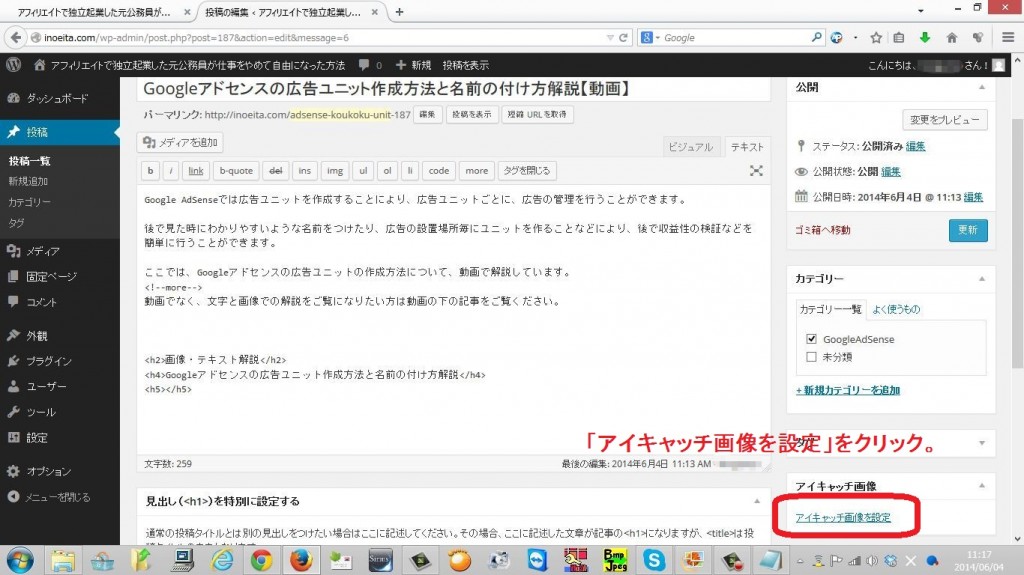
「アイキャッチ画像を設定」をクリック
画面右下あたりの「アイキャッチ画像を設定」をクリックします。

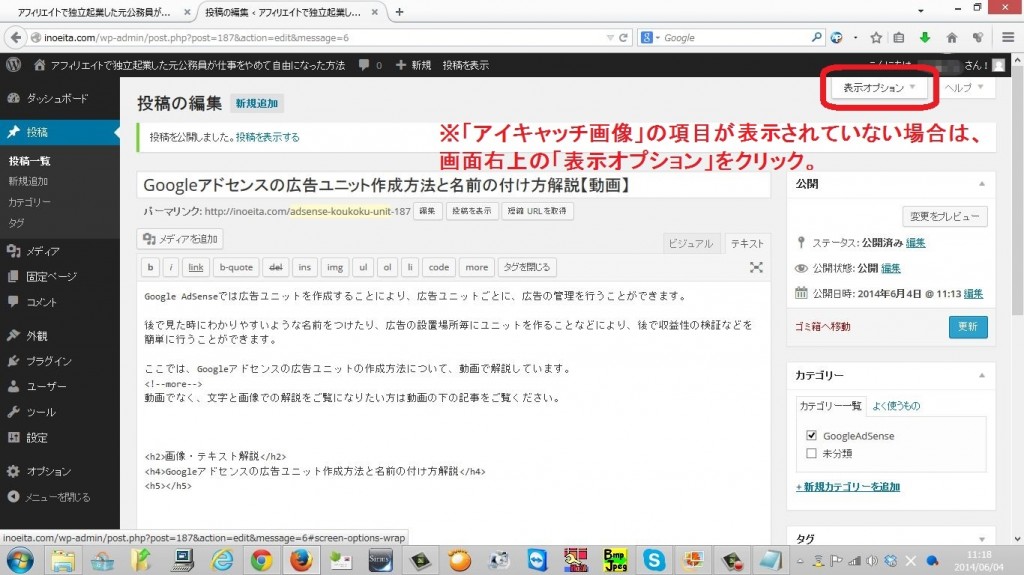
『アイキャッチ画像』設定項目がない場合【表示されている場合はスキップ可】
『アイキャッチ画像の設定項目がない場合は、画面上部の「表示オプション」をクリックします。

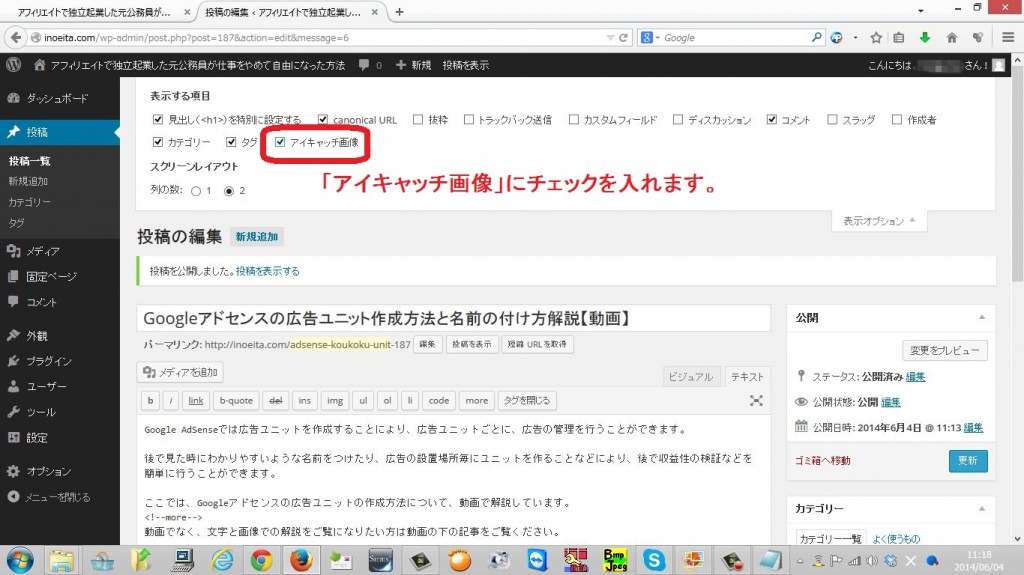
「アイキャッチ画像」にチェックを入れます。

アイキャッチ画像のアップロード
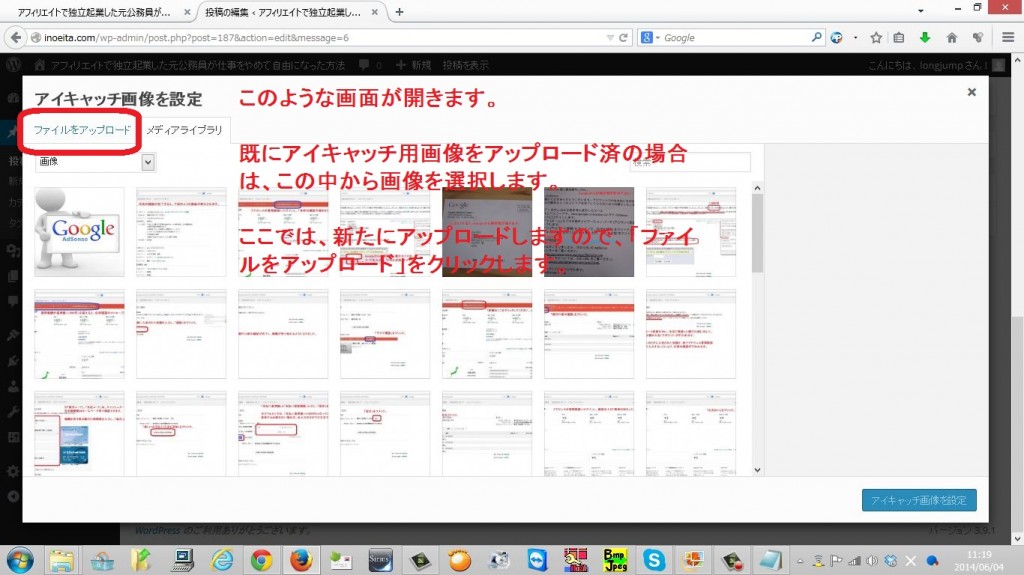
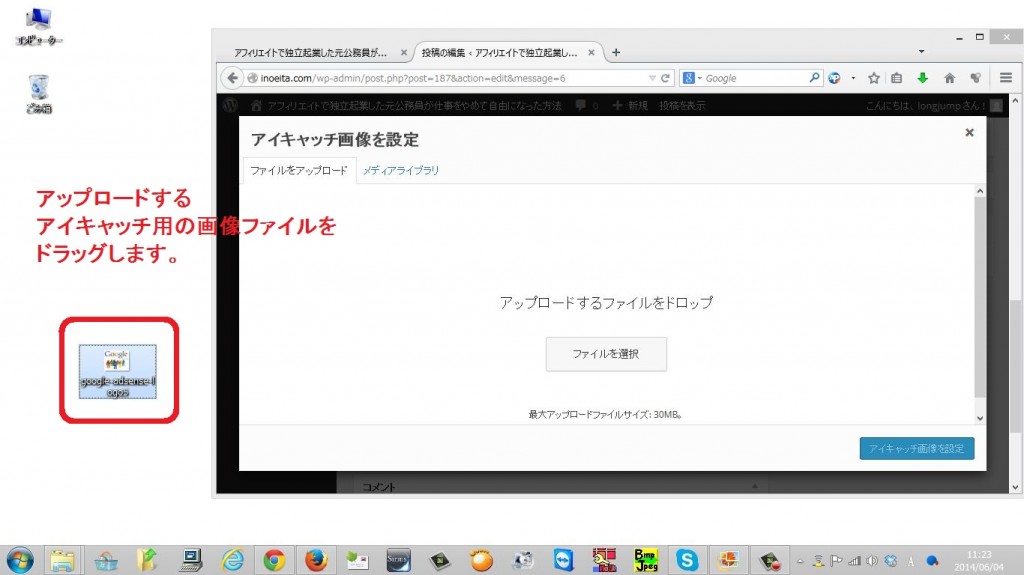
「アイキャッチ画像を設定」をクリックしたら、下記のような画面が表示されます。
メディアライブラリから、アイキャッチに使用する画像を選ぶか、ファイルを新たにアップロードします。
ここでは、ファイルをアップロードしますので、画面左上の「ファイルをアップロード」をクリックします。

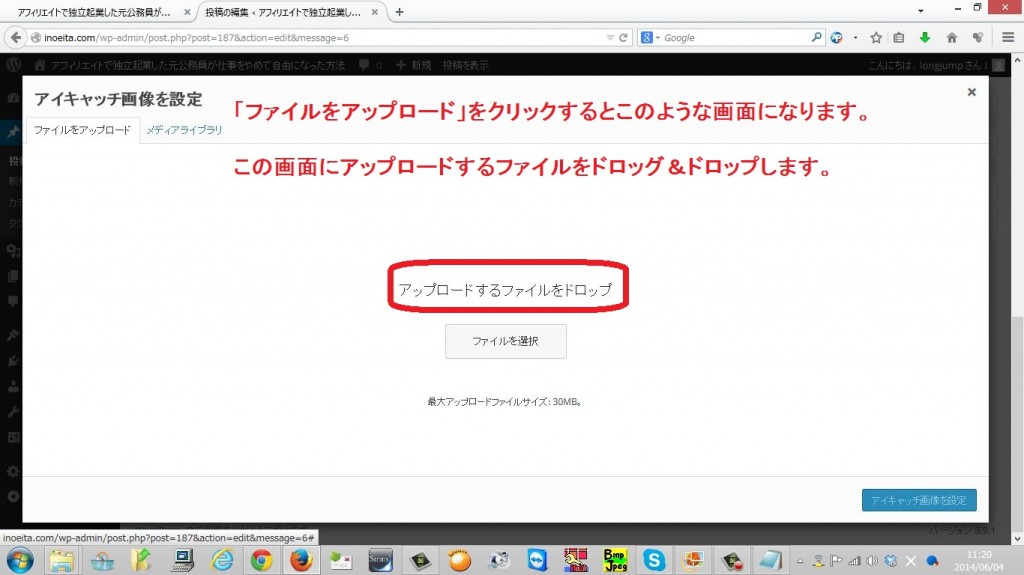
下記のような画面が表示されます。
この画面にファイルをドラッグ&ドロップします。

デスクトップ上に置いたアイキャッチ用の画像ファイルをドラッグします。

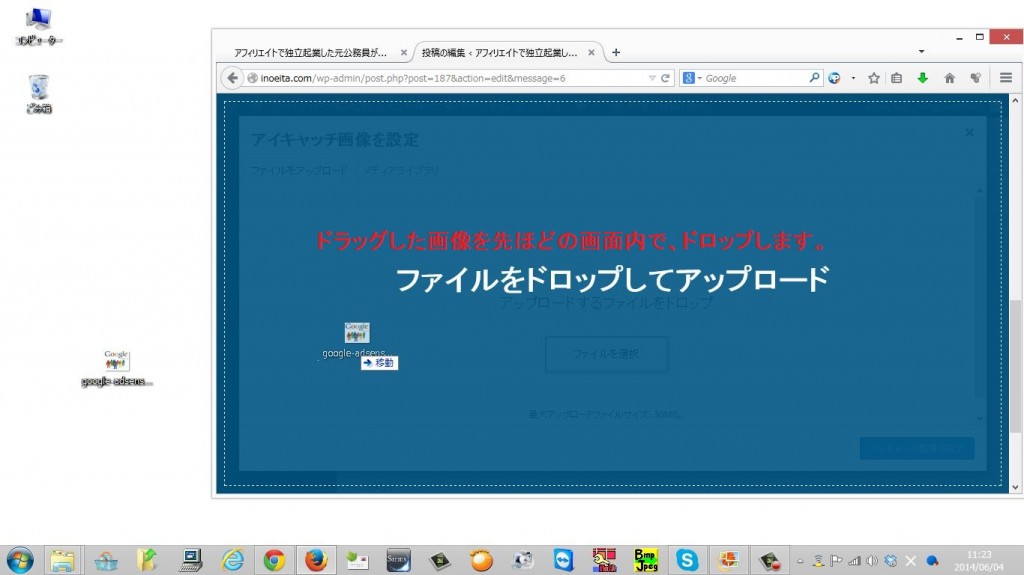
先ほどの画面でドロップします。

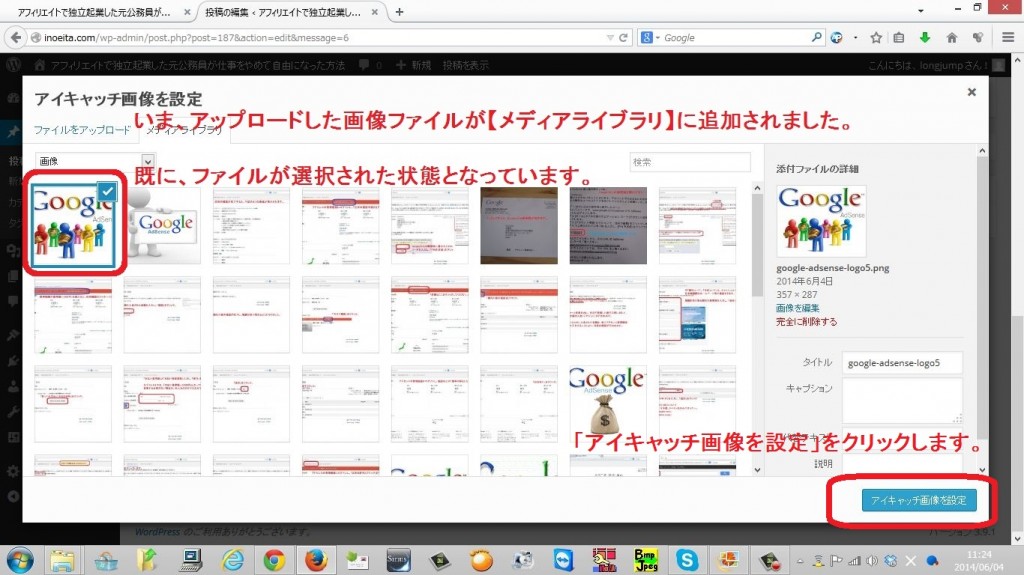
アップロードした画像がメディアライブラリに表示され、ファイルが選択された状態になっていますので、このまま、画面右下の「アイキャッチ画像を設定」をクリックします。

記事の投稿
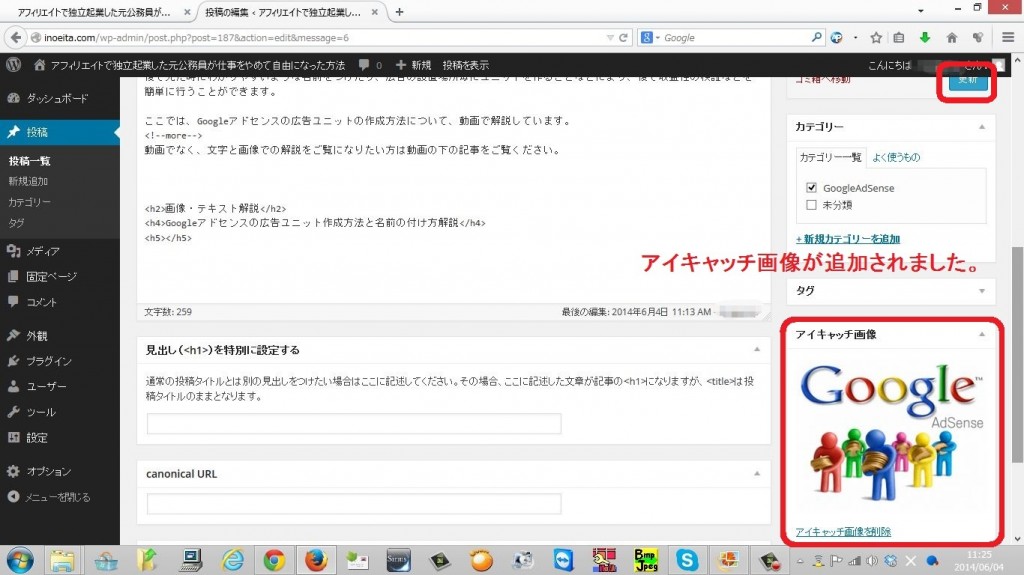
自動的に記事の投稿画面に戻りますので、アイキャッチ画像が設定されていることを確認して、「更新」をクリックします。

ブログを確認すると、アイキャッチ画像が表示されているのが確認できます。

以上になります。