WordPressブログで記事を書くことは、毎日のように行う作業だと言えます。
そのような頻度の高い作業に関しては、より効率化を図る優先順位は高いものです。
今回は、記事作成の効率を高めるためにも有効な、投稿画面のビジュアルエディタに各種装飾ボタン等を追加できるWordPressプラグイン『TinyMCE Advanced』のインストール方法と使い方について画像を用いて丁寧に解説していきます。
TinyMCE Advanced導入の必要性について
記事の作成というのは、毎日のように行う作業ですので、よく使うタグなどは前もって登録しておくほうが、作業スピードは劇的に向上します。
一見、ささいなことですが、日々の仕事のスピード感というのも、充分にアドバンテージとなりうる意外と重要な要素ですので、ぜひTinyMCE Advancedを導入してみてください。
TinyMCE Advancedのインストール
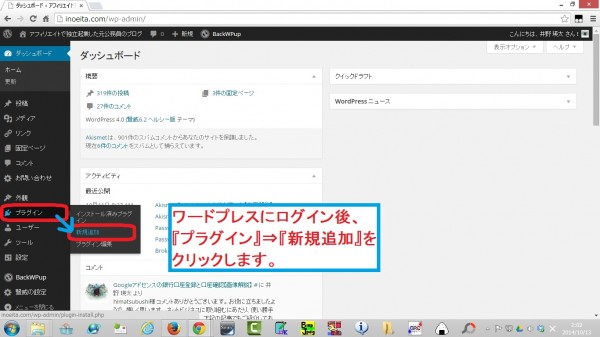
WordPressへのログインとプラグインの新規追加
WordPressにログイン後、『プラグイン』⇒『新規追加』をクリックします。

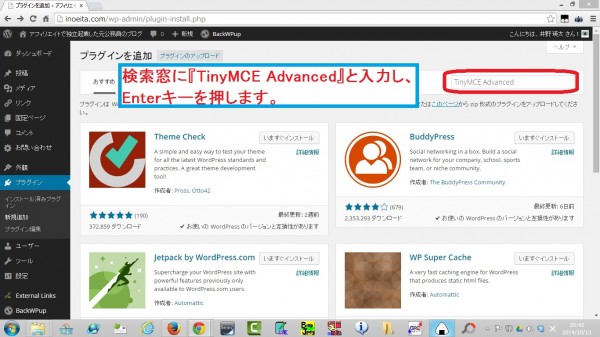
検索窓に『TinyMCE Advanced』と入力し、Enterキーを押します。

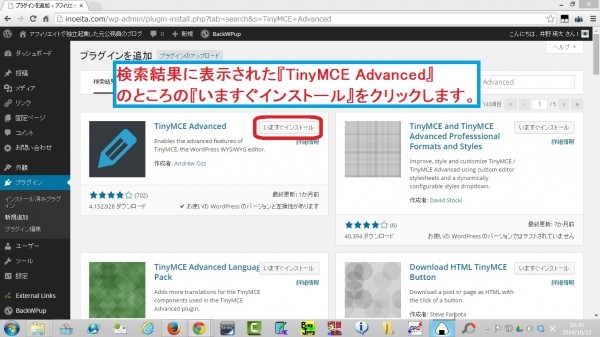
検索結果に表示された『TinyMCE Advanced』のところの『いますぐインストール』をクリックします。

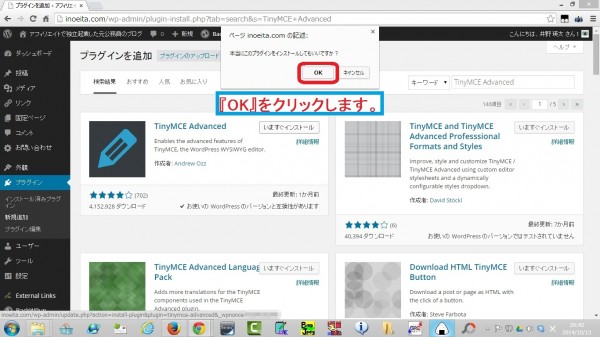
『OK』をクリックします。

プラグインの有効化
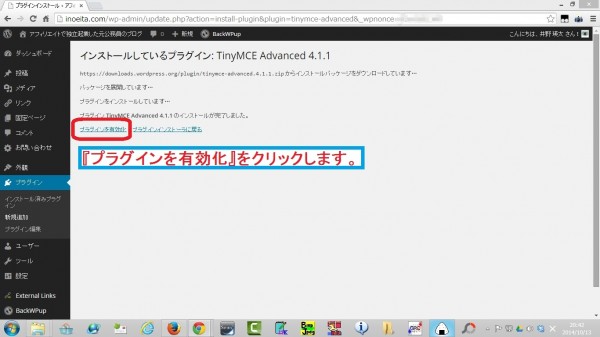
『プラグインを有効化』をクリックします。

TinyMCE Advancedの設定
設定画面の呼び出し
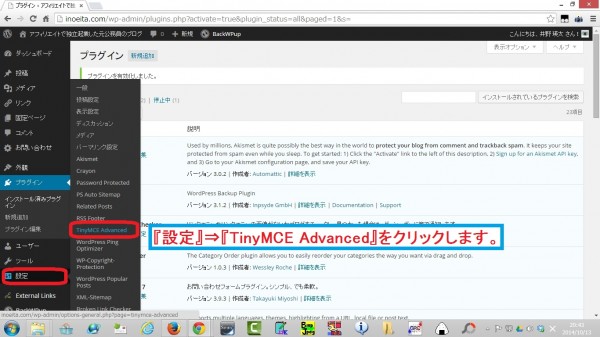
『設定』⇒『TinyMCE Advanced』をクリックします。

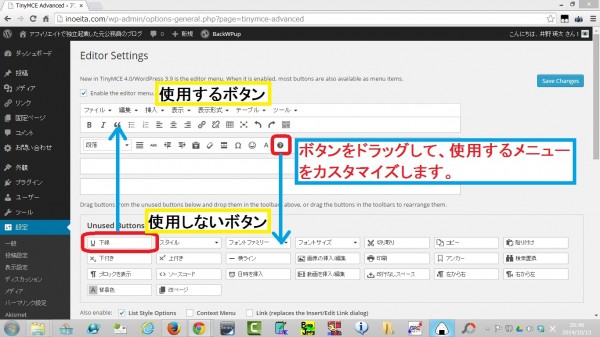
使用するボタンの設定
使用するボタン、使用しないボタンをドラッグ&ドロップにより、使用するボタンをカスタマイズしていきます。

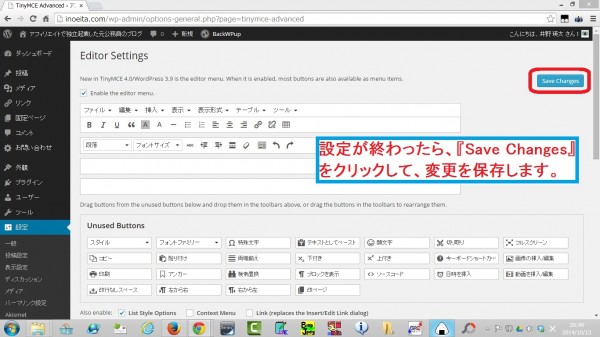
設定が終わったら、『Save Changes』をクリックして、変更を保存します。

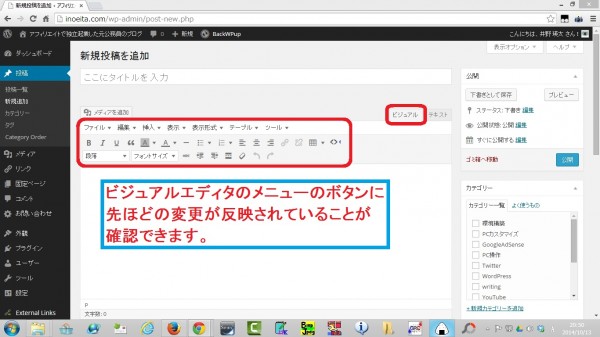
投稿画面を開いてみると・・・
ビジュアルエディタのメニューのボタンに先ほどの変更が反映されていることが確認できます。

以上になります。