ビジネスとしてサイトを運営しているのなら、属性のあった見込み客を集客しなければなりません。
集客のための手段としては、危険分散のためにも様々なものを併用するべきですが、やはり検索エンジン経由のものは重要です。
そのため、検索エンジン上位表示(SEO)対策上有利に働くものはできるだけ設定しておきたいものです。
そこで、今回はWordPressブログで使用している画像に記事タイトル等からaltタグやtitleタグを一括自動設定することができるWordPressプラグイン『SEO Friendly Images』のインストール方法と使い方について画像を用いて丁寧に解説していきたいと思います。
SEO Friendly Imagesでできることと導入の必要性について
Googleの発信内容によれば、下記にあるように、alt属性で画像の内容を説明することによりGoogleが画像の内容を認識しやすくなるとあります。
2. 画像が Google に認識されるようにする
画像ファイルには短くてわかりやすい名前を付けましょう。
「alt」属性で画像の内容を説明しましょう。この情報により Google
が画像の内容を認識しやすくなります。
ページ上の各画像の下に短いキャプションを添えます。重要な情報
は画像ではなくテキストで表しましょう。
結果として、検索エンジンにも引っかかり易くなり、ひいてはアクセスアップも期待できるわけです。
しかしながら、特に画像を多く扱うサイトであれば、膨大な量の画像にいちいちalt属性の設定などするのは大変な労力を伴います。
その点、WordPressでブログを運営しているのであれば、プラグインにより一括設定が可能です。
『SEO Friendly Images』プラグインを利用すれば、記事タイトル、カテゴリ、タグ等から過去の記事も含めて一括で、altやtitleの指定を行うことができます。
SEO Friendly Imagesのインストール方法
WordPressへのログインとプラグインの新規追加
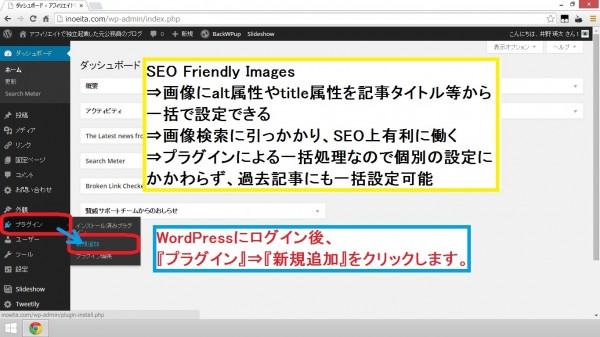
WordPressにログイン後、『プラグイン』⇒『新規追加』をクリックします。

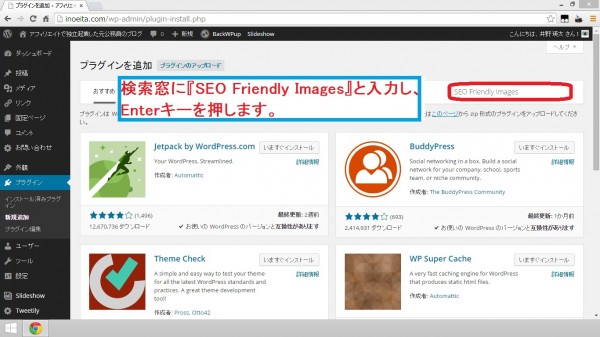
検索窓に『SEO Friendly Images』と入力し、Enterキーを押します。

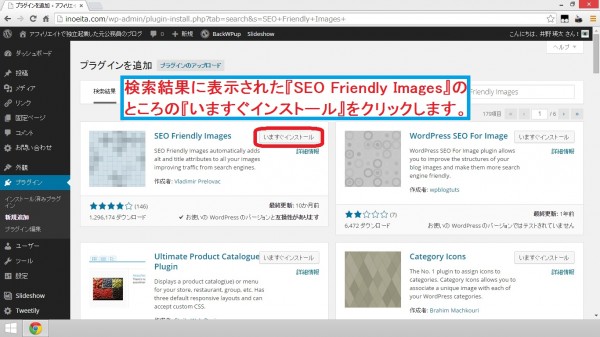
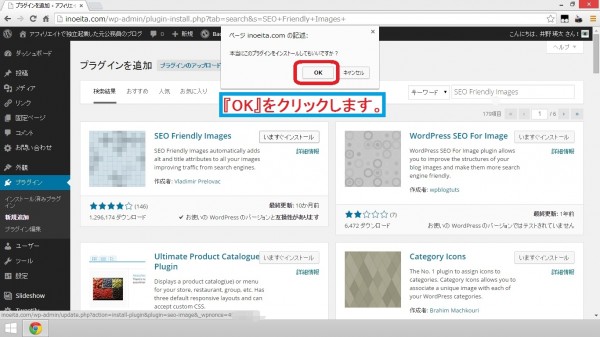
検索結果に表示された『SEO Friendly Images』のところの『いますぐインストール』をクリックします。

『OK』をクリックします。

プラグインの有効化
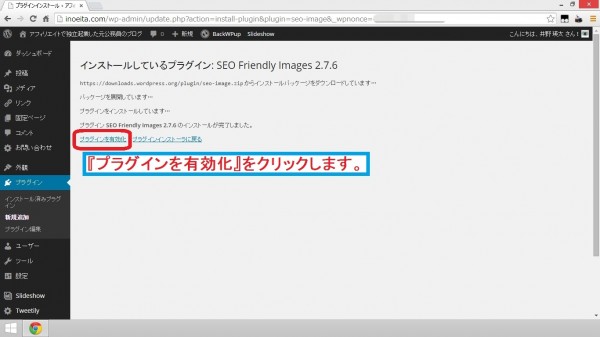
『プラグインを有効化』をクリックします。

SEO Friendly Imagesの設定方法
設定画面の呼び出し
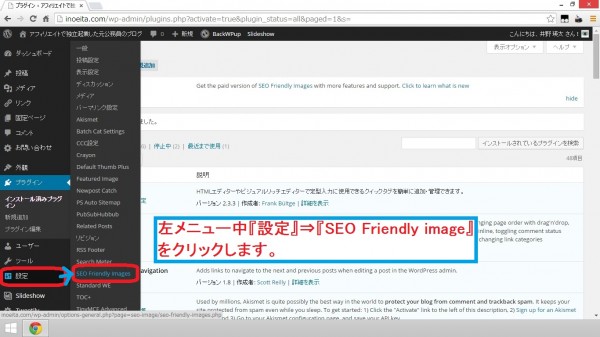
左メニュー中『設定』⇒『SEO Friendly Images』をクリックします。

設定方法
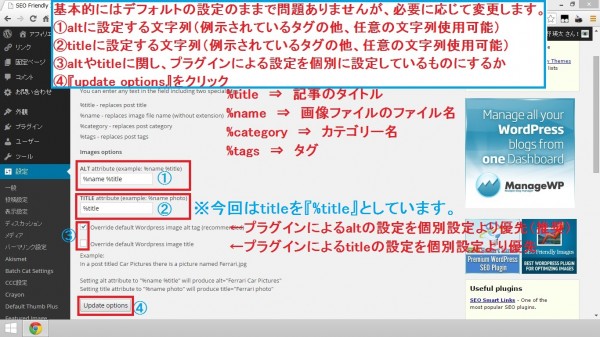
基本的にはデフォルト設定のままで問題ありませんが、必要に応じて下記の通り変更します。
1.ALT・・・altに設定する文字列を設定(例示されているタグ【※下記参照】)の他、任意の文字列使用可能)
2.TITLE・・・titleに設定する文字列を設定(例示されているタグ【※下記参照】)の他、任意の文字列使用可能)
3.altやtitleに関し、プラグインによる設定を個別に行っている設定に優先して適用するかどうかについてチェックを入れる
4.『update options』をクリックして、設定内容を保存
※alt、titleの設定に使えるタグ
%title ⇒ 記事のタイトル
%name ⇒ 画像ファイルのファイル名称
%category ⇒ カテゴリ名
%tags ⇒ タグ

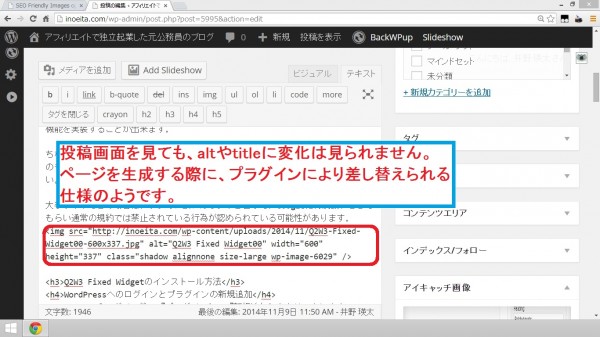
投稿画面を確認して見ると・・・
投稿画面本文の画像に関するタグの記述を確認すると、altやtitleに変化は見られません。
ページを生成する際に、プラグインにより設定した文字列に差し替えられる仕様のようです。

title・altの確認方法
実際に、サイトを確認してtitleやaltが設定されているか確認をしてみます。
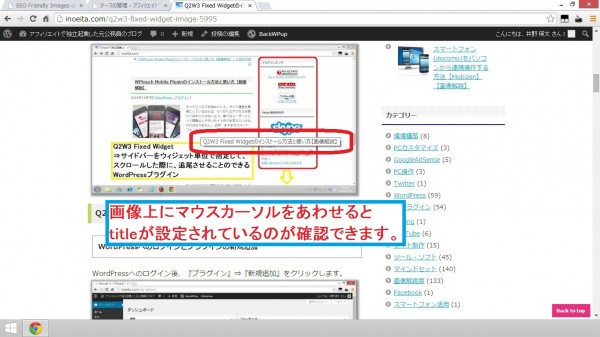
titleの確認方法
画像上にマウスカーソルを合わせると、titleが表示されます。

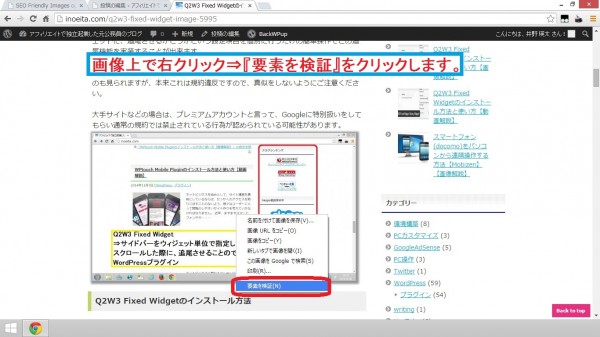
altの確認方法(GoogleChromeの場合)
画像上で右クリック⇒『要素を検証』をクリックします。

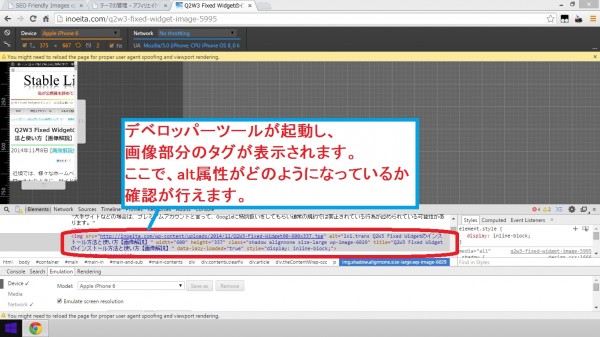
デベロッパーツールが起動し、画像部分のタグが表示されます。
ここで、alt属性がどのようになっているかについて確認を行うことが出来ます。

以上になります。