せっかく自分のサイトを訪れた訪問者には、すぐに離脱することなく、様々なページを見ていって欲しいものです。
そのためには、現在見ている記事と関連性の高い他の記事をサイト訪問者に提示することが大変有効です。
そこで、今回は、記事の末尾に関連記事を表示することのできるWordPressプラグイン『Related Posts』のインストール方法と使い方について、画像を用いて丁寧に解説していきたいと思います。
Related Postsでできることと導入の必要性について
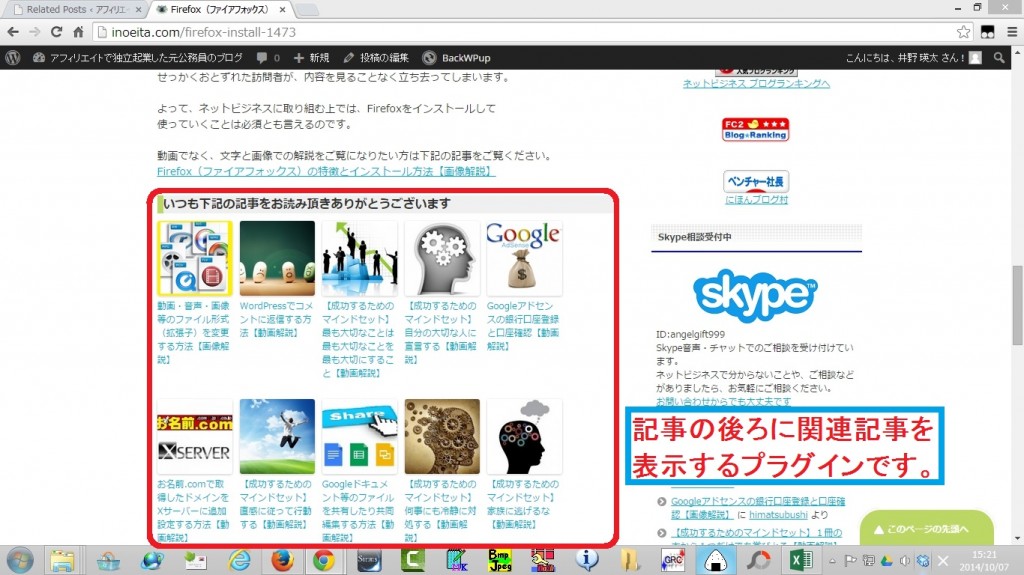
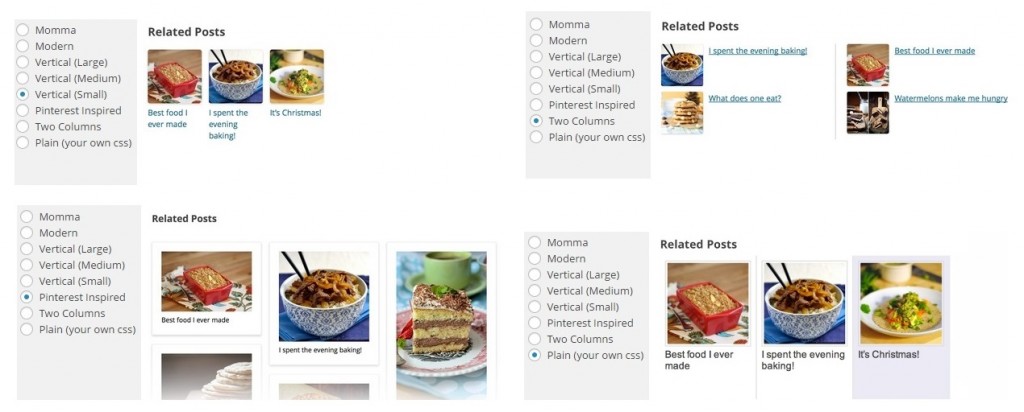
今回ご紹介するWordPressプラグイン『Related Posts』を利用すれば、下記の画像にあるように、記事の末尾に閲覧記事と関連性の高い他の記事を紹介するリンクを掲載することが出来ます。
訪問者にサイト内の様々なページを見てもらえ、ユーザビリティを高めることにつながるとともに、ページビューを伸ばすことができますので、ぜひ導入してみてください。

Related Postsのインストール
WordPressのログインとプラグインの追加
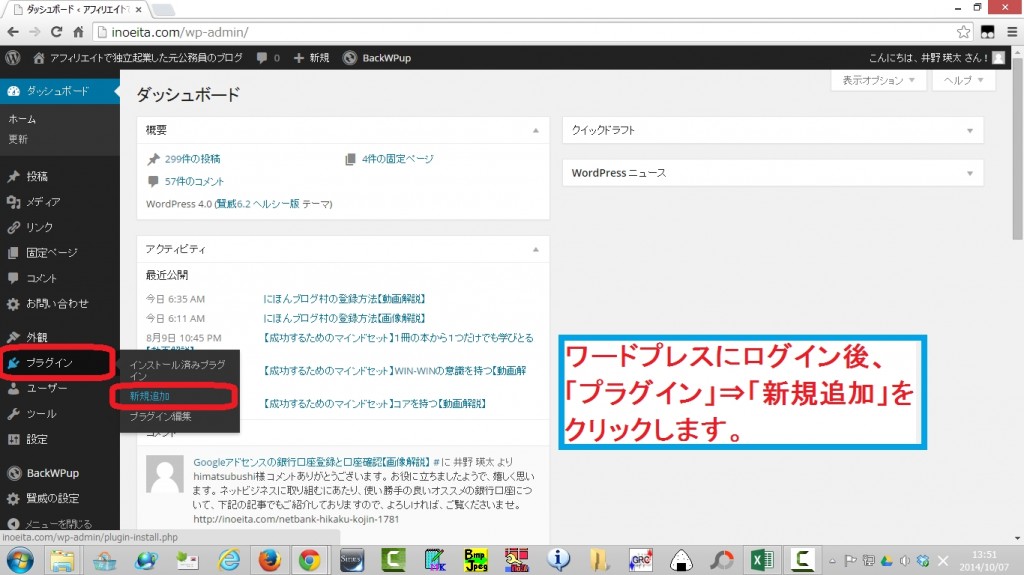
WordPressにログイン後、『プラグイン』⇒『新規追加』をクリックします。

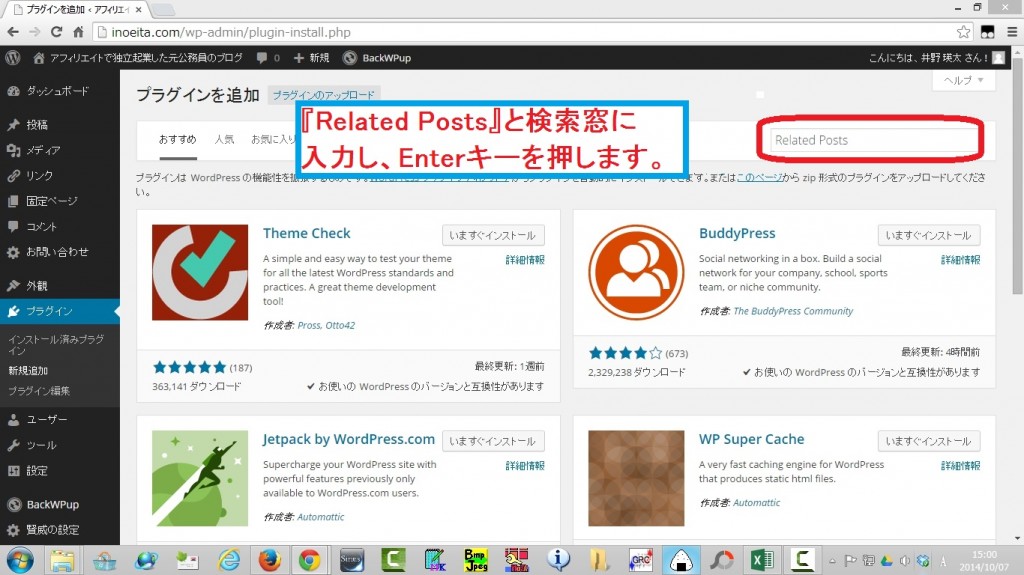
『Related Posts』と検索窓に入力し、Enterキーを押します。

Related Postsのインストール
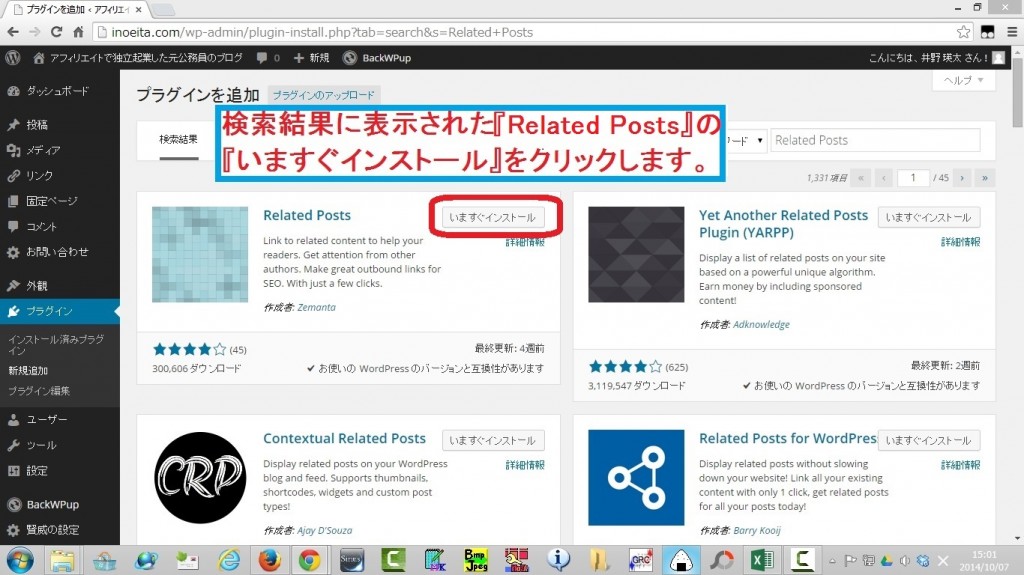
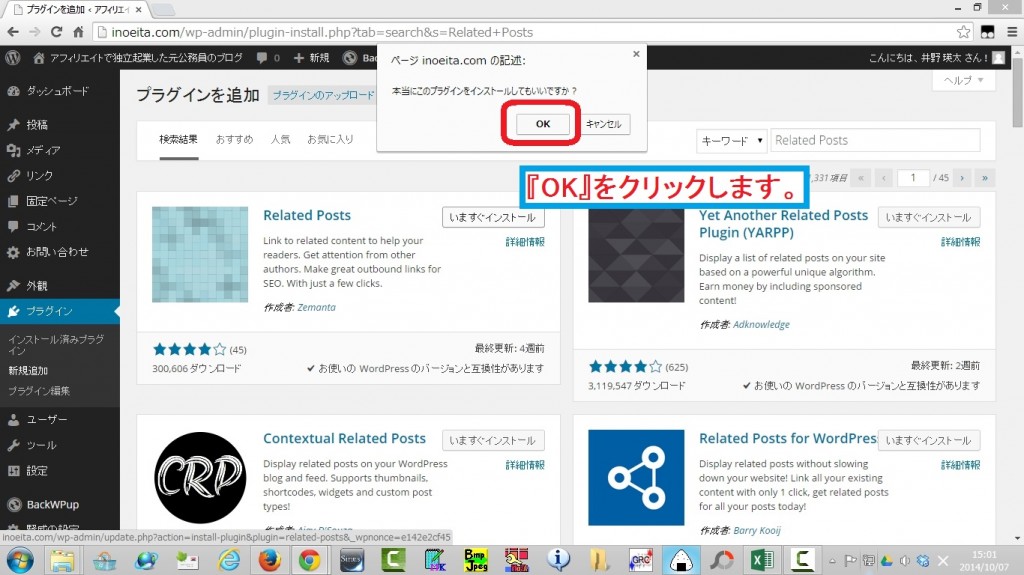
検索結果に表示された『Related Posts』の『いますぐインストール』をクリックします。

『OK』をクリックします。

プラグインの有効化
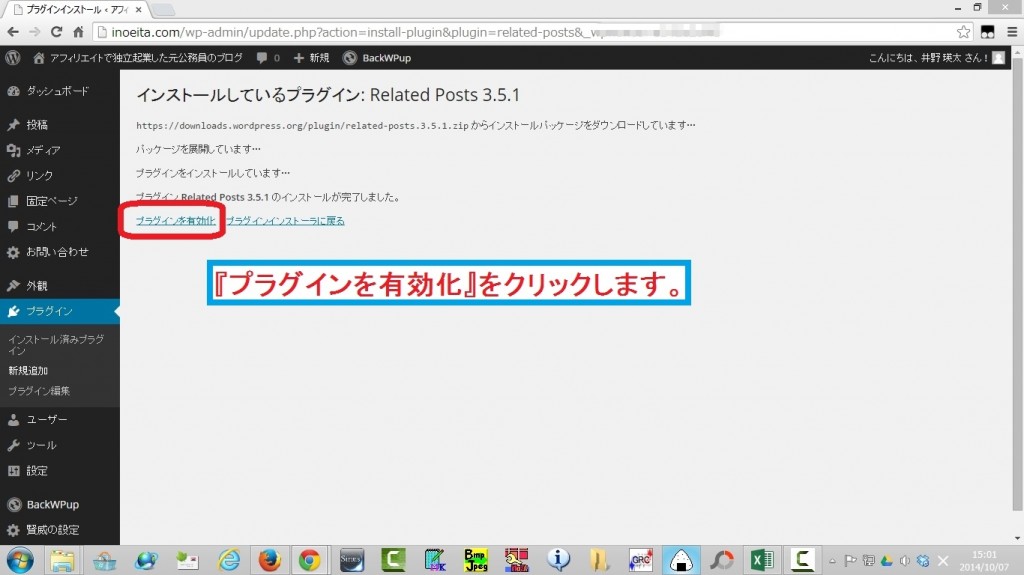
『プラグインの有効化』をクリックします。

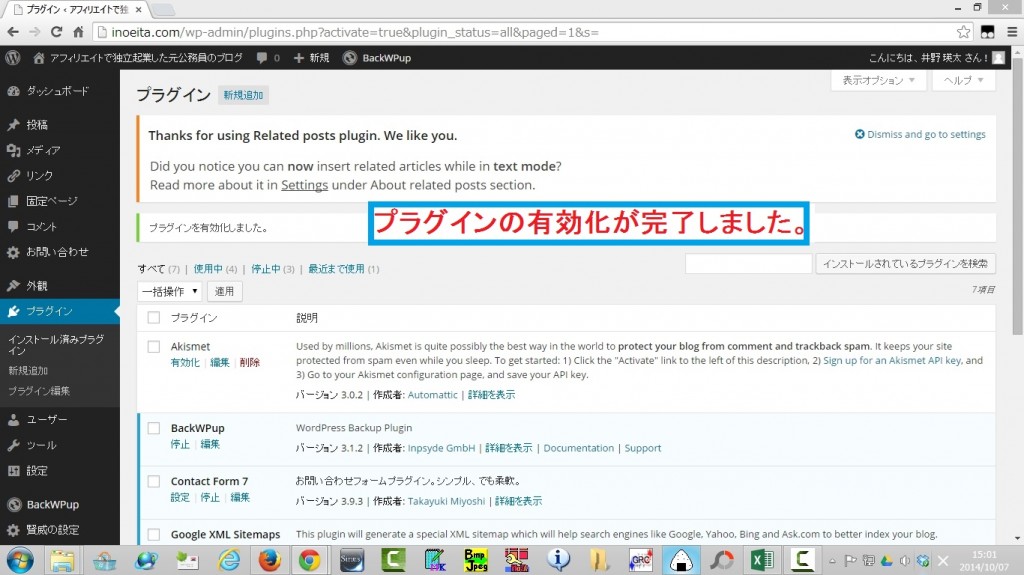
プラグインの有効化が完了しました。

Related Postsの設定
設定画面を開く
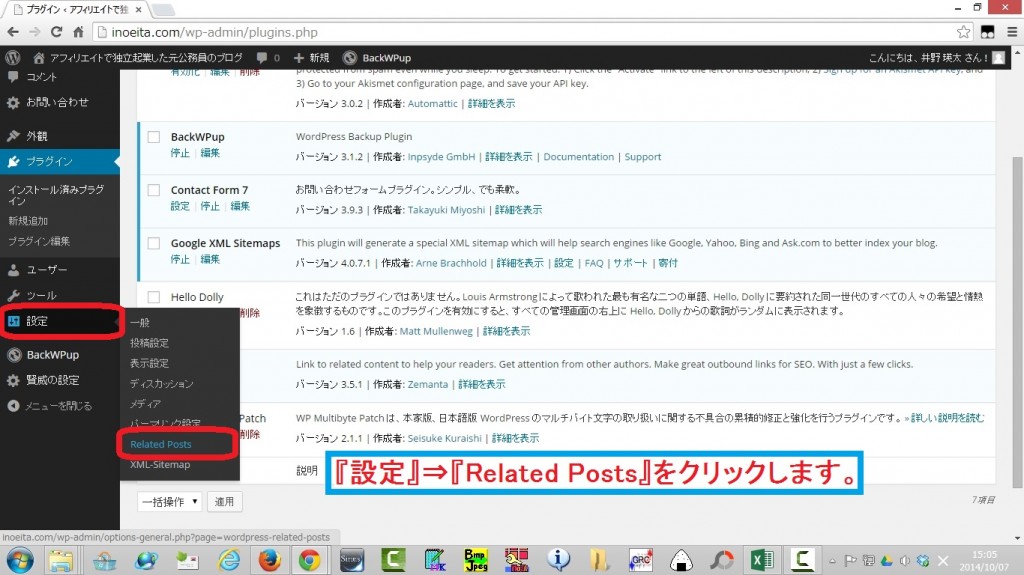
『設定』⇒『Related Posts』をクリックします。

Basic settings(基本設定)
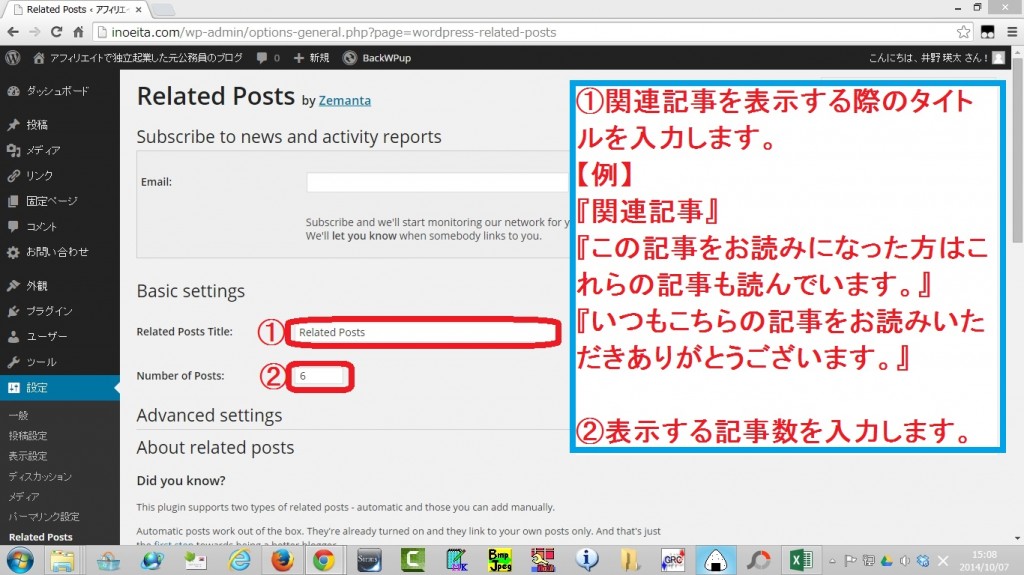
1.Related Posts Titleのところに、関連記事を表示する際のタイトルを入力します。
例)『関連記事』
『この記事をお読みになった方はこれらの記事も読んでいます。』
『いつもこちらの記事をお読みいただきありがとうございます。』
2.Number of Postsのところに、関連記事として表示する記事数を入力します。

Advanced settings(より進んだ設定)
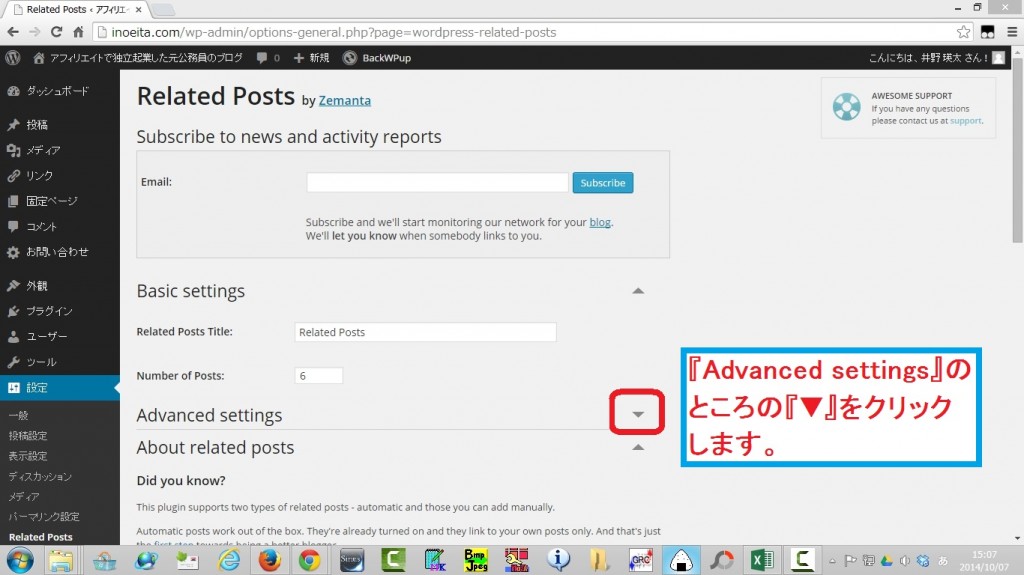
『Advanced settings』のところの『▼』をクリックします。

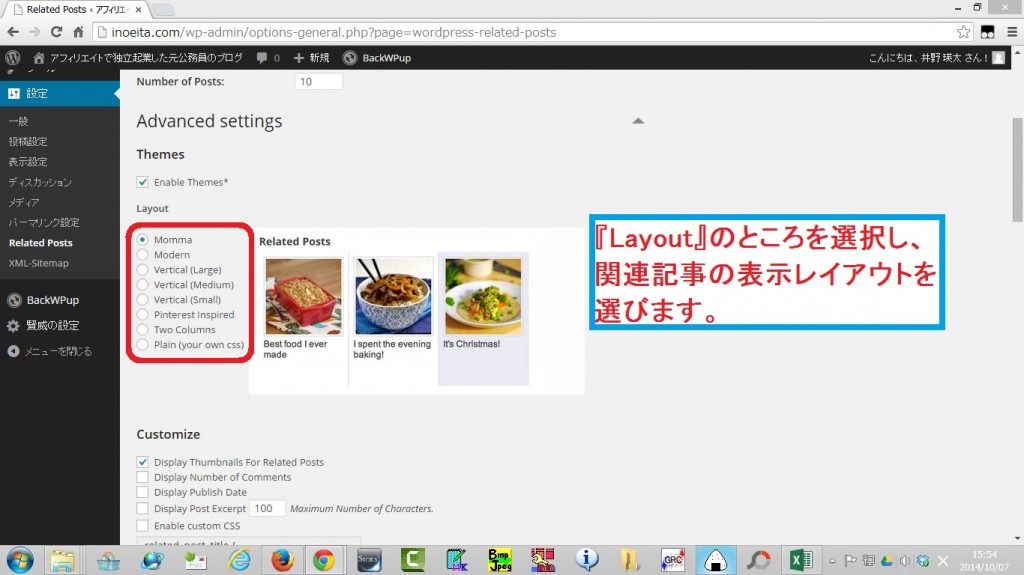
『Layout(レイアウト)』のところのチェックを選択し、関連記事の表示レイアウトを選びます。

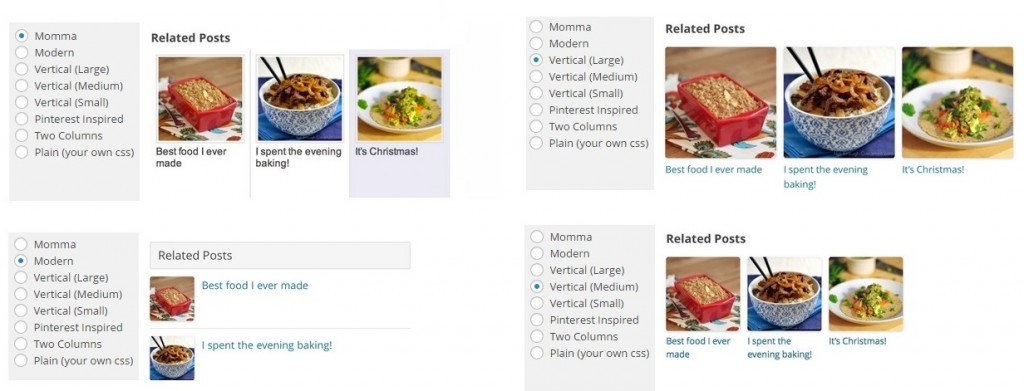
選べるレイアウトは下記のとおりです。


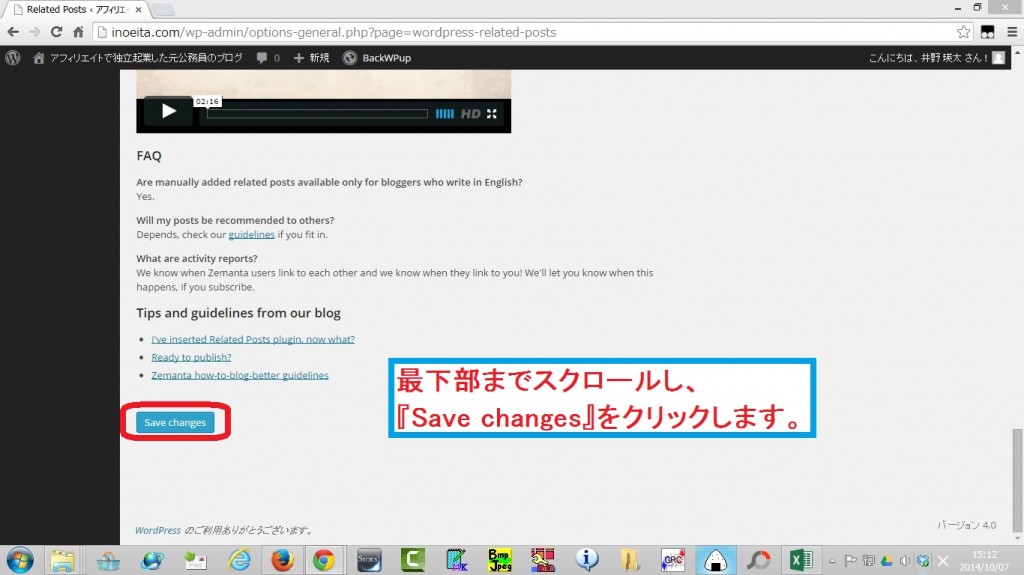
最下部までスクロールし、『Save changes』をクリックします。

ブログの表示確認
実際にブログを開いて表示を確認します。
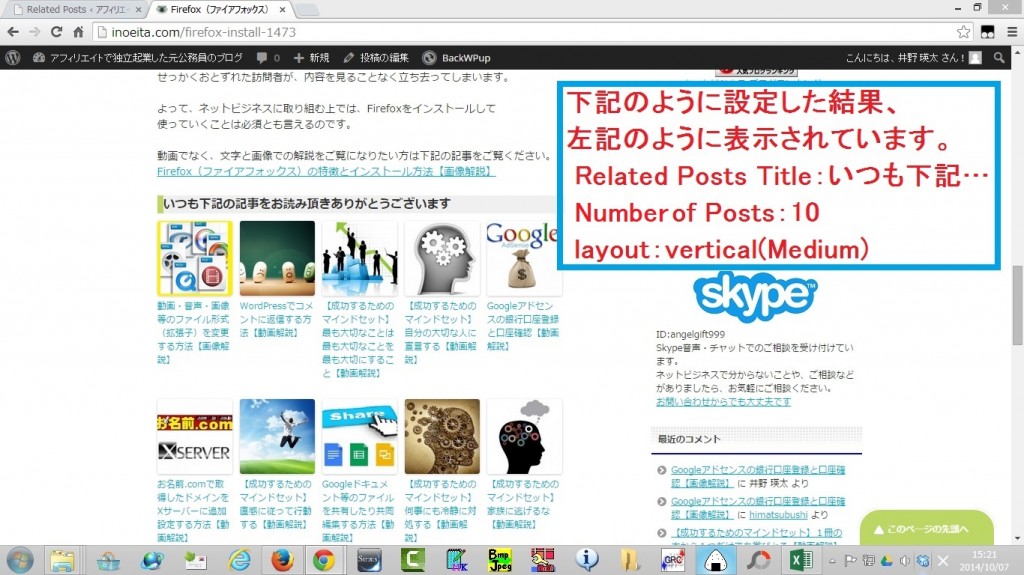
下記の設定で以下の画像のような表示なります。
⇒Related Posts Title:いつも下記の記事をお読みいただきありがとうございます。
⇒Number of Posts:10
⇒layout:vertical(Medium)

以上になります。










