近頃では、様々なホームページで、記事をスクロールしたときに、サイドバーが追尾してくるような仕様のものをみかけるようになりました。
このような方法を使えば、特にブログ形式のように記事が縦に長くなりがちであるサイトの場合に、サイドバーのコンテンツのうち、特にサイト訪問者に対してアピールを行いたいものを適切に見せていくことが出来ます。
そこで、今回はWordPressにサイドバーウィジェットを追尾させる(フローティング)ことのできるWordPressプラグイン『Q2W3 Fixed Widget』のインストール方法と使い方について画像を用いて丁寧に活用したいと思います。
Q2W3 Fixed Widgetでできることと活用の際の注意点
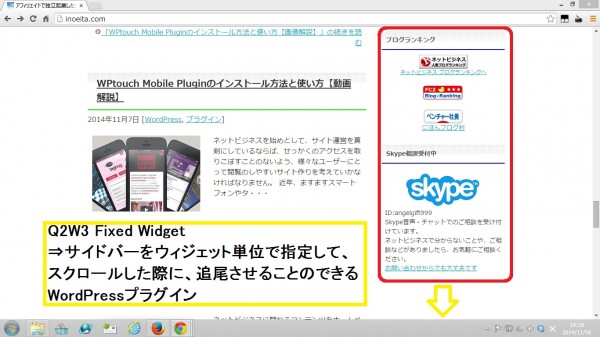
このプラグインを使えば、下記の画像にあるように、メインカラム部分をスクロールした際に、サイドバーの指定したウィジェットを追尾させることが出来ます。(スクロールしてもサイドバーが追いかけてついてくる)
同様の機能を持ったプラグインは他にもありますが、設定が少々難しいものがほとんどです。
その点、この『Q2W3 Fixed Widget』プラグインは、サイドバーに配置したウィジェットに、追尾させるかどうかという設定項目を個別に行うだけの簡単操作でこの追尾機能を実装することが出来ます。
ちなみに、大手サイトなどでは、同様の機能を用いてAdSense広告を追尾しているものも見られますが、本来これは規約違反ですので、真似をしないようにご注意ください。
大手サイトなどの場合は、プレミアムアカウントと言って、Googleに特別扱いをしてもらい通常の規約では禁止されている行為が認められている可能性があります。

Q2W3 Fixed Widgetのインストール方法
WordPressへのログインとプラグインの新規追加
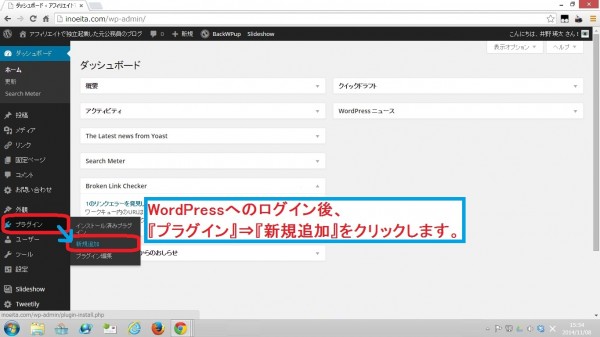
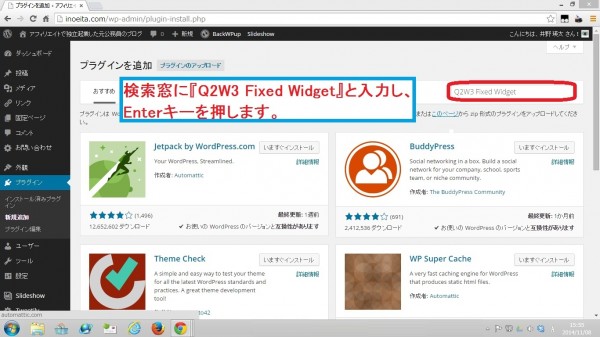
WordPressへのログイン後、『プラグイン』⇒『新規追加』をクリックします。

検索窓に『Q2W3 Fixed Widget』と入力し、Enterキーを押します。

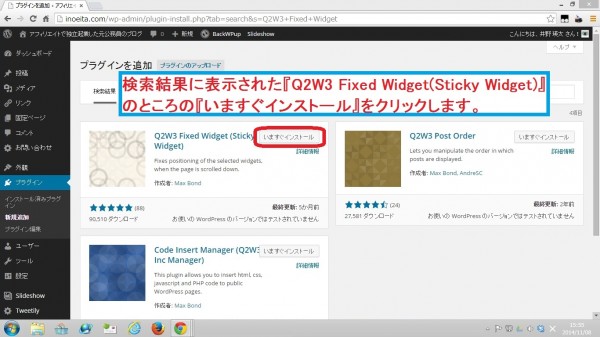
検索結果に表示された『Q2W3 Fixed Widget(Sticky Widget)』のところの『いますぐインストール』をクリックします。

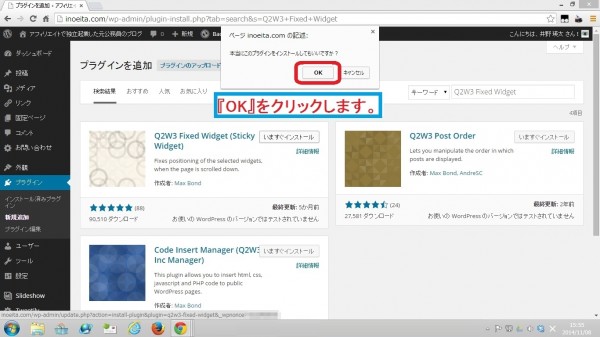
『OK』をクリックします。

プラグインの有効化
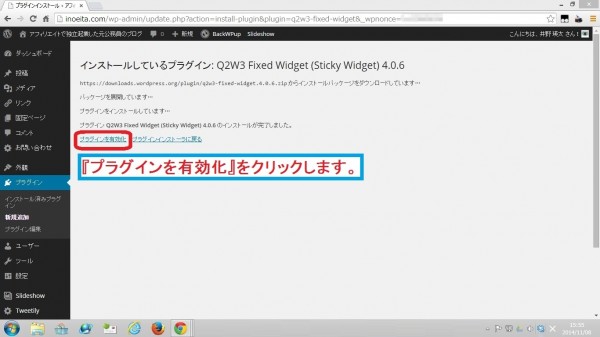
『プラグインを有効化』をクリックします。

Q2W3 Fixed Widgetの設定方法
サイドバーのウィジェットを追尾させる方法
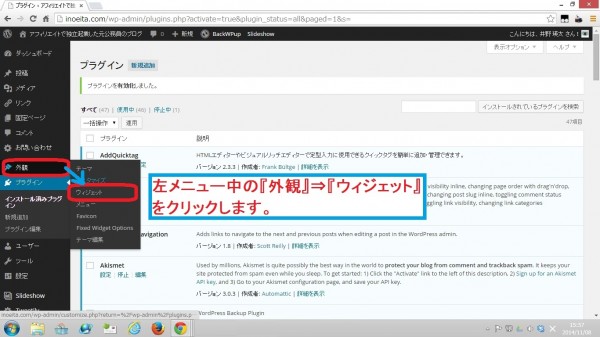
左メニュー中の『外観』⇒『ウィジェット』をクリックします。

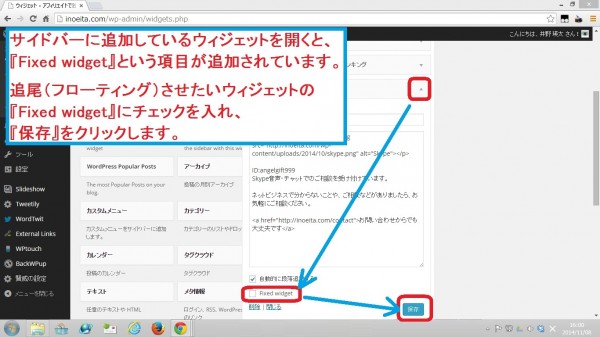
サイドバーに追加しているウィジェットを開くと、『Fixed widget』という項目が追加されています。
追尾(フローティング)させたいウィジェットの『Fixed widget』にチェックを入れ、『保存』をクリックします。

デフォルト設定での問題点
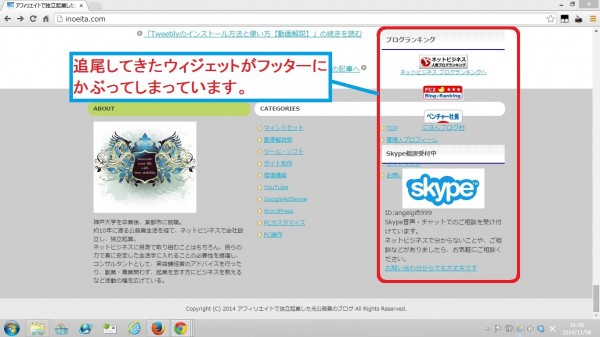
実際にサイトを確認してみると、追尾機能が実装されているのが確認できます。
しかし、このままでは下記のような問題がありますので、後ほどの設定で調整を行っていく必要があります。
一番下までスクロールすると、追尾させたウィジェットがフッター部分にかぶってしまっています。(問題解消のための設定方法は後述)

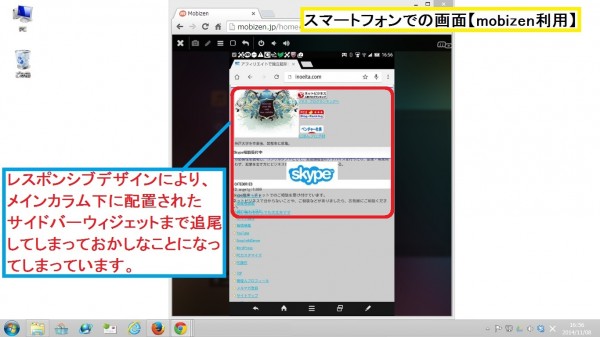
スマートフォンでサイトを確認してみると、画面の横幅がせまく、本来サイドバーを追尾させる必要がないにもかかわらず、サイドバーウィジェットが追尾してきており、こちらでもフッター部分に重なってしまっています。(問題解消のための設定方法は後述)
※下記の画像は、mobizenを活用して、パソコン上でスマートフォンの画面を表示させています。

フッターかぶり・スマートフォンでのウィジェット適用を解消する設定方法
上記2点の問題点を解消するための設定方法について解説します。
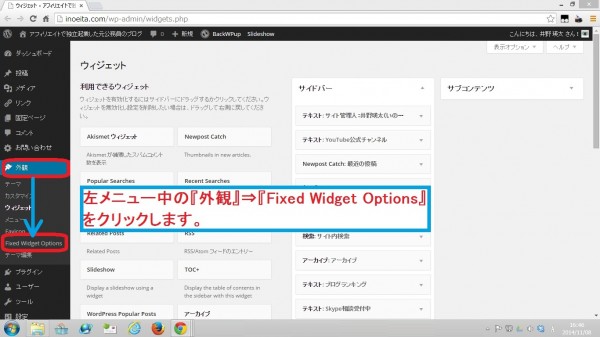
左メニュー中の『外観』⇒『Fixed Widget Options』をクリックします。

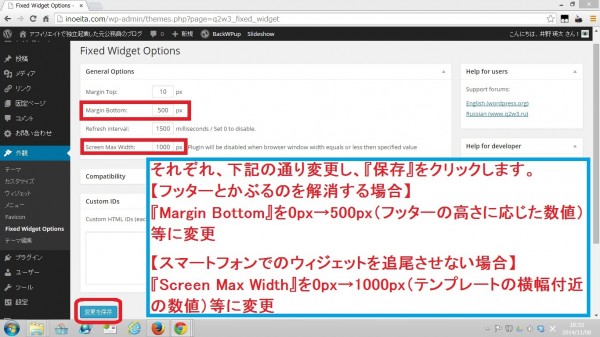
設定画面が開きます。
それぞれ、下記の通り変更し『保存』をクリックします。
【フッターとかぶるのを解消する場合】
『Margin Bottom』をデフォルトで『0px』となっているのを『500px』等フッターの高さに応じた値に変更します。
【スマートフォンでウィジェットを追尾させない場合】
『Screen Max Width』をデフォルトで『0px』となっているのを『1000px』等テンプレートの横幅付近の数値に変更します。
(ブラウザがこの値以下の横幅のとき、追尾させないということです。)

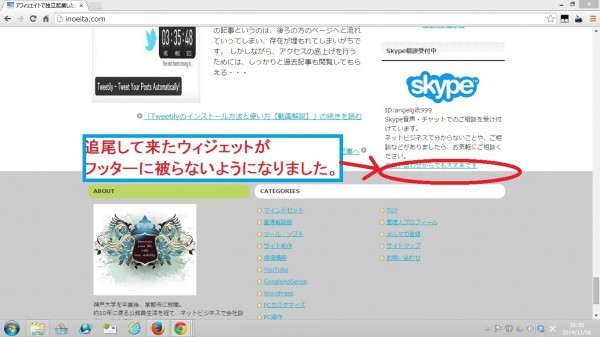
実際にサイトを確認してみると、下記の画像のように、追尾してきたウィジェットがフッターにかぶらない位置で停止するようになりました。

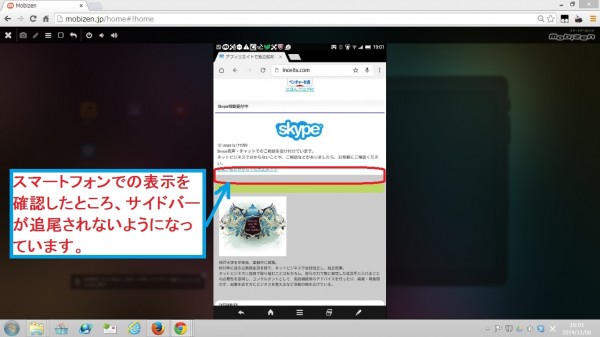
スマートフォンでの表示を確認してみると、こちらもサイドバーウィジェットが追尾してこないようになりました。

以上になります。