ホームページを運営する際には、閲覧する際の端末の仕様やサイズ等に応じた、適切な表示をすることが必要です。
例えば、スマートフォンで見た時には、スマートフォンの画面サイズで見やすいような表示にするということです。
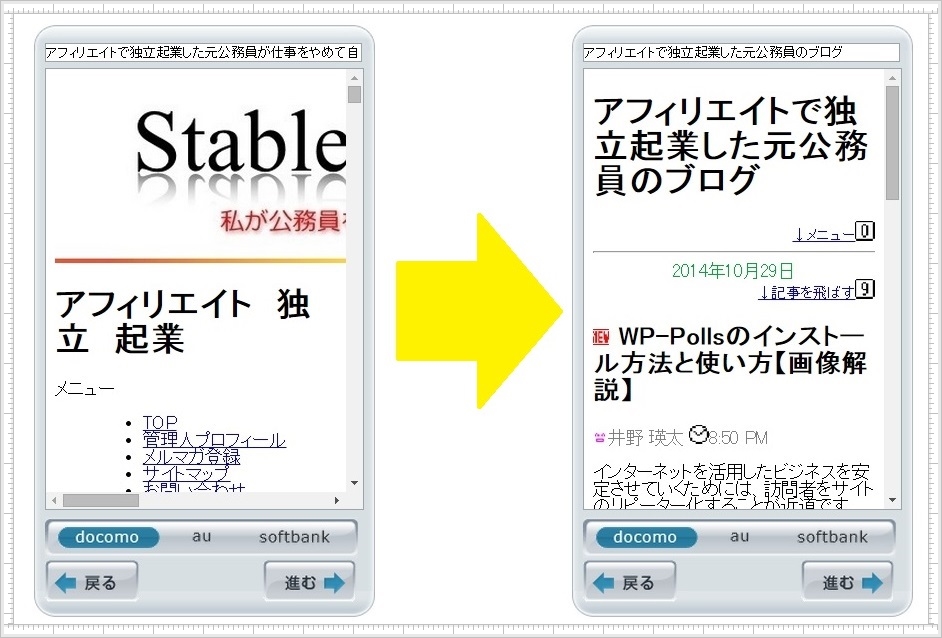
そして、それと同様に従来の携帯電話(フィーチャーフォン、ガラケー)で見た時には、その仕様に対応した表示にすることが必要です。
今回は、WordPressブログを簡単に携帯電話(フィーチャーフォン、ガラケー)対応させることのできるWordPressプラグイン『katai Style』のインストール方法と使い方について動画を用いて丁寧に解説していきたいと思います。
忙しい方は、動画下の倍速視聴方法をご覧ください。
YouTube動画を倍速再生する方法【動画解説】
YouTube動画を倍速再生する方法【画像解説】
近年では、急速にスマートフォンが普及しています。
また、タブレット端末やモバイルノートPCなど
様々な端末が数多く出回るようになってきました。
ということ、当然、ホームページも、パソコンのみならず、
スマートフォンやタブレット端末で閲覧されることが出てきます。
スマートフォン等の小さな画面で、
パソコンと同じ表示のサイトにしていては、
ユーザーは見づらさを感じてすぐにサイトから離脱してしまいます。
このようなことがないよう、
画面のサイズに応じた適切な表示をすることが必要なのです。
そして、ホームページの中には、
『レスポンシブウェブデザイン』といって、
端末に応じて、自動的にレイアウトを変える方法があります。
当サイトでも採用している賢威テンプレートも
このレスポンシブウェブデザインに対応しています。
しかしながら、従来の携帯電話(ガラケー、フィーチャーフォン)
については、そもそものサイトの作りが違うため、
このレスポンシブウェブデザインでは対応はできません。
そこで、必要となるのが、今回ご紹介している
WordPressプラグイン『ktai Style』なのです。
このプラグインを利用すれば、WordPressブログを
とても簡単にガラケーに対応させることが出来ます。
もしかしたら、スマートフォンがこれだけ普及している今、
『いまさらガラケーに対応させる必要はあるのか?』
と疑問に思われる方もいらっしゃるかもしれません。
スマートフォンは急速に普及していますので、
もはやガラケーを使っている人はあまりいないのではないかと
思われる方も結構多いようです。
しかしながら、2014年において、
スマートフォンの普及率は36.9%とのことですので、
裏を返せば、少なく見積もってもまだまだ半分程度の人は
ガラケーを利用しているのです。
ですから、サイトを訪れるユーザー層にもよりますが、
ガラケー対応については、まだまだ行うべきなのです。
動画内では、Ktai Styleのインストール方法と使い方について
丁寧に解説していますので、ぜひご覧になってくださいね。
動画でなく、文字と画像での解説をご覧になりたい方は下記の記事をご覧ください。
Ktai Styleのインストール方法と使い方【画像解説】