ビジネスで成功するためには、スピード感が重要です。
なぜなら、スピードがあること自体が他者との差別化となるからです。
スピードを上げるために効率を意識することが必要ですが、毎日のように行う記事作成を効率化することは大変効果があります。
そこで、今回は、WordPressのテキストエディタに任意のタグを追加することの出来るプラグイン『AddQuicktag』のインストール方法と使い方について画像を用いて丁寧に解説していきます。
AddQuicktagでできることと導入の必要性について
記事作成は毎日のように行いますから、その作業スピードを上げることは、早期に取り組めば取り組むほど、長い目で見れば、それだけより多くの時間を生み出すことが出来ます。
このAddQuicktagプラグインでは、よく使うタグをボタンとして登録しておくことが出来ますので、記事作成の効率化に大変役立ちます。
導入必須とも言えるものですので、ぜひ導入しておきましょう。
AddQuicktagのインストール方法
WordPressへのログインとプラグインの新規追加
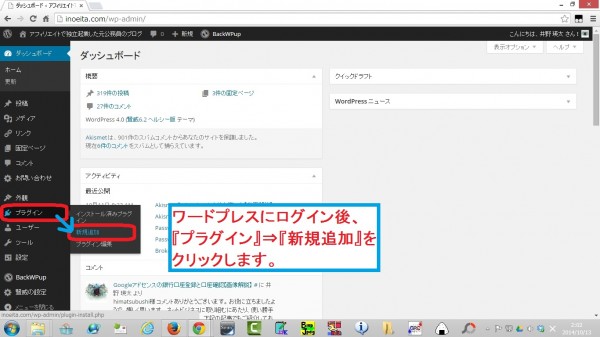
WordPressにログインし、『プラグイン』⇒『新規追加』をクリックします。

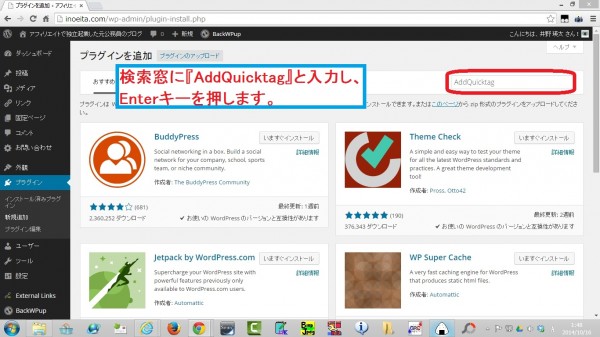
検索窓に『AddQuicktag』と入力し、Enterキーを押します。

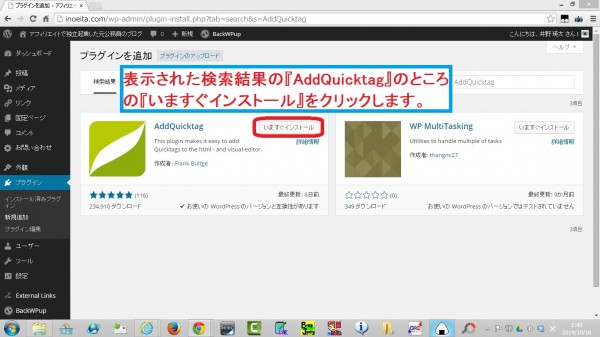
表示された検索結果の『AddQuicktag』のところの、『いますぐインストール』をクリックします。

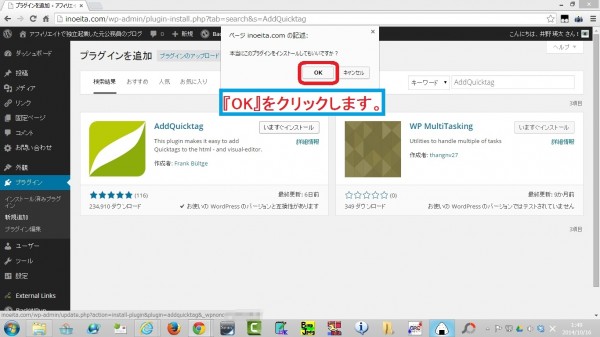
『OK』をクリックします。

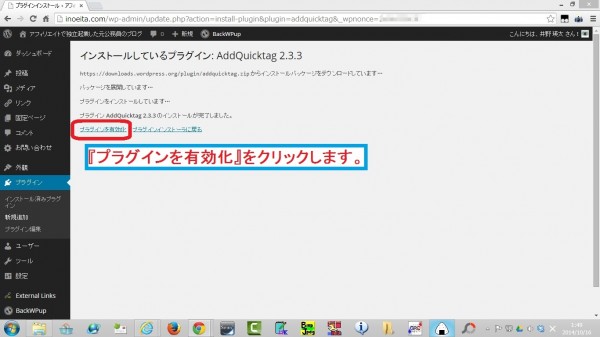
プラグインの有効化
『プラグインを有効化』をクリックします。

AddQuicktagの設定方法
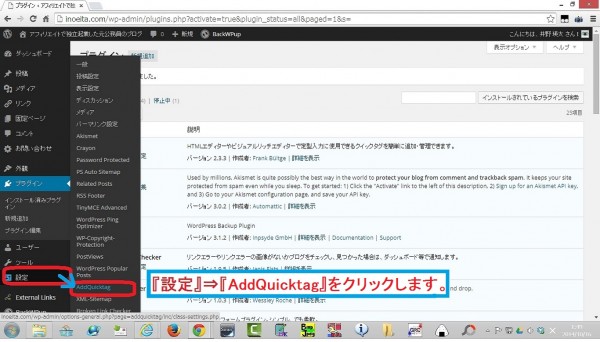
設定画面の呼び出し
『設定』⇒『AddQuicktag』をクリックします。

テキストエディタにボタンを追加する方法
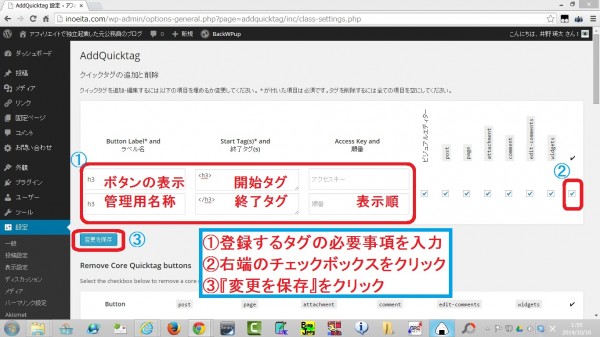
テキストエディタにボタンを追加する方法についてです。
下記の例では、h3タグを追加しており、各項目の()内の記述はその際の具体的な設定内容例です。
1.ボタンの表示名称(h3)、管理用の名称(h3)、開始タグ(<h3>)終了タグ(</h3>)、表示順(0以上の数字)などの必要事項を入力
2.右端のチェックボックスをクリック
3.『変更を保存』をクリック

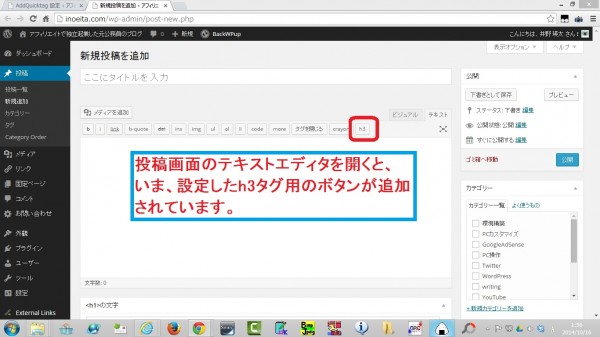
投稿画面のテキストエディタを開くといま設定したh3タグ挿入用のボタンが追加されています。

テキストエディタのボタンを非表示にする方法
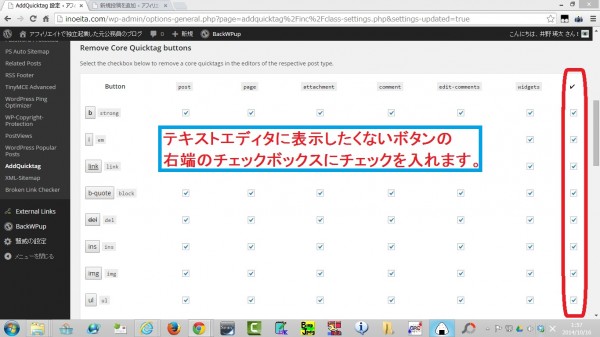
AddQuicktagにはタグ挿入ボタンを追加するだけではなく、テキストエディタのデフォルトのボタンを非表示にする機能もあります。
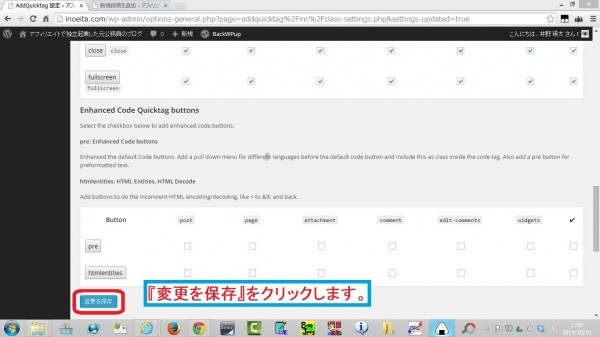
先ほどの設定画面の少し下に示されているデフォルトボタンの内、非表示にしたいものの右端のチェックボックスにチェックをいれます。

『変更を保存』をクリックします。

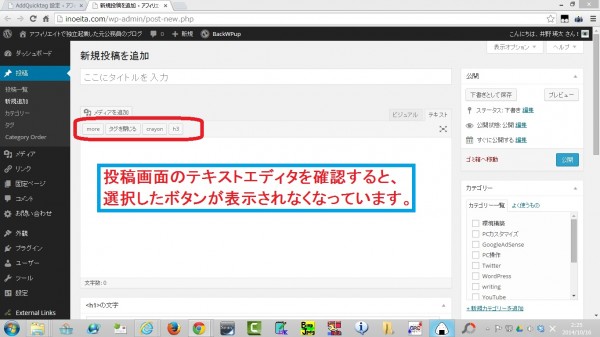
投稿画面のテキストエディタを確認すると、選択したボタンが表示されなくなっています。

AddQuicktagの設定を他のWordPressブログでも引き継ぐ方法
AddQuicktagでは設定ファイルをダウンロードすることにより、あるWordPressブログで使用している追加したボタンや非表示にしているボタンの設定を他のWordPressブログに引き継ぐことが出来ます。
以下では、その方法について説明しています。
設定ファイルのダウンロード
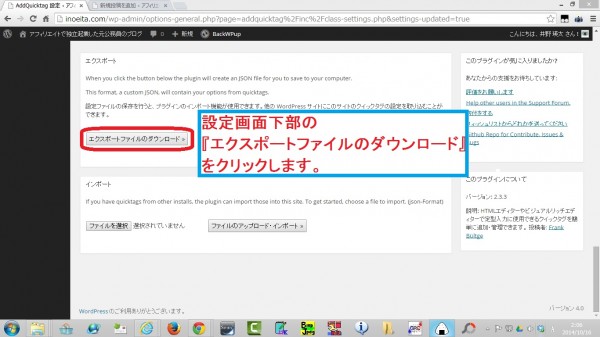
設定を他のブログに設定を引き継ぐ元となるブログ内のAddQuicktagの設定画面の下の方にある『エクスポートファイルのダウンロード』をクリックします。

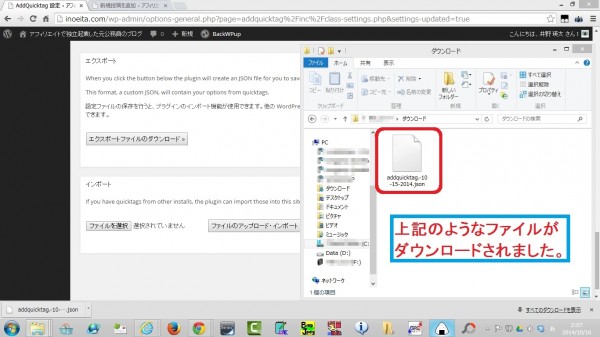
設定ファイルがダウンロードされます。

設定ファイルのインポート
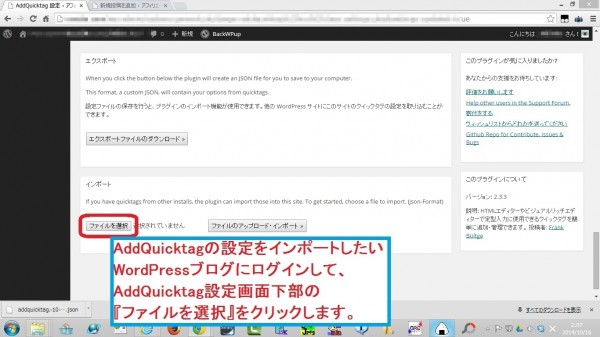
AddQuicktagの設定をインポートしたいWordPressブログにログインして、AddQuicktag設定画面下部の『ファイルを選択』をクリックします。

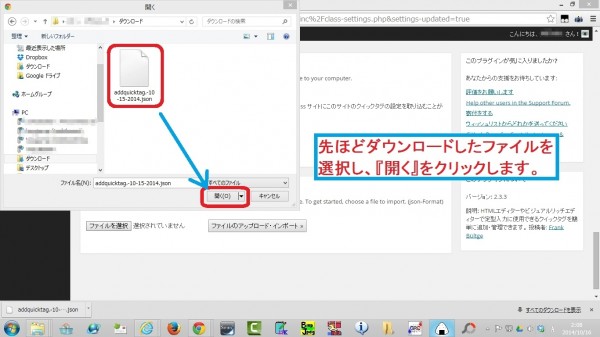
先ほどダウンロードしたファイルを選択し、『開く』をクリックします。

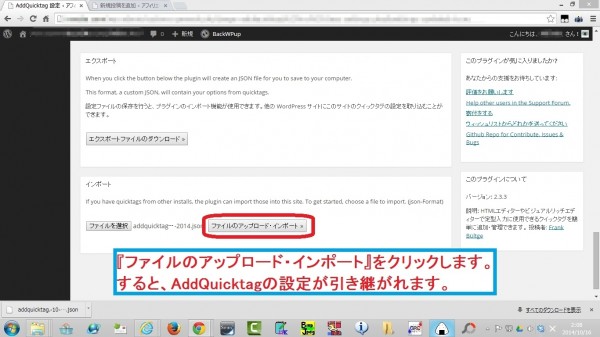
『ファイルのアップロード・インポート』をクリックします。
すると、AddQuicktagの設定が引き継がれます。

以上になります。











