ホームページに掲載するコンテンツに図表を用いることは、サイト閲覧者のわかりやすさの観点からもとても好ましいことです。
しかしながら、表を掲載する際のテーブルタグは特に初心者にとっては、なかなか難解なものです。
ですが、WordPressブログであれば、プラグインを導入することにより、テーブルタグがわからなくても、簡単に表を掲載することが出来ます。
今回は、簡単に表を設置することの出来るWordPressプラグイン『TablePress』のインストール方法と使い方について画像を用いて丁寧に解説していきたいと思います。
TablePressでできることと導入の必要性について
ネットビジネスの中でも特に、物販アフィリエイトに取り組む場合、アフィリエイトサイトに各商品を比較する表を掲載することは、よりコンテンツの説得力を高めることにつながります。
テーブルタグは少々難解であるため、中には画像で表を作成して掲載するという方法もあります。
ですが、画像であれば作成しやすい反面、テーブルタグで作成した文字を用いた表と異なり、検索エンジンには認識されないというデメリットがあります。
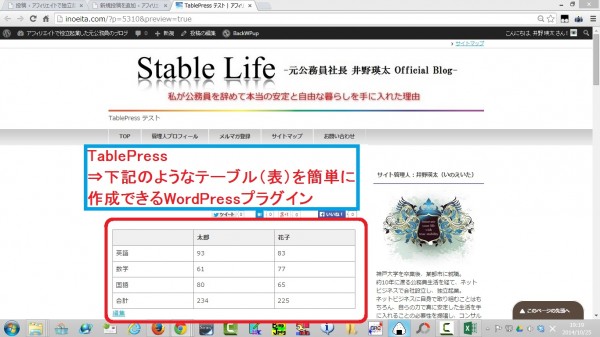
そこで、役に立つのが、今回ご紹介している『TablePress』プラグインで、テーブルタグがわからなくても下記のような表を簡単に作成することが出来ます。

TablePressのインストール方法
WordPressへのログインとプラグインの新規追加
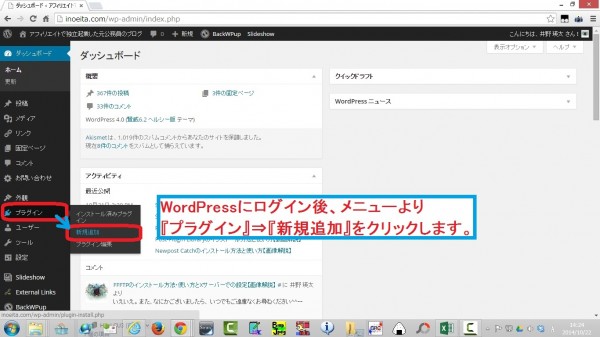
WordPressにログイン後、『プラグイン』⇒『新規追加』をクリックします。

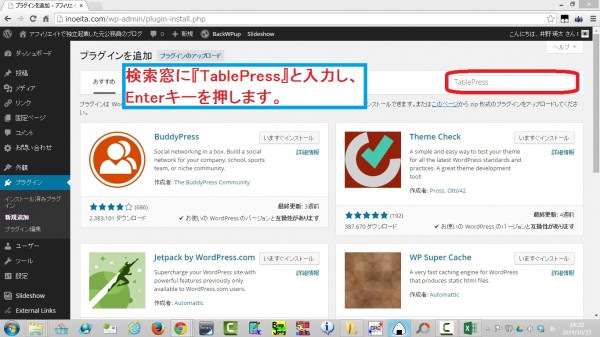
検索窓に『TablePress』と入力し、Enterキーを押します。

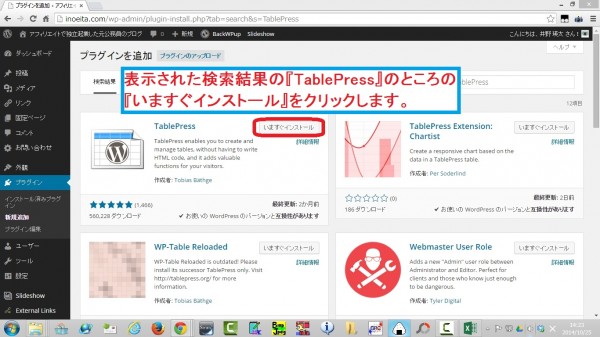
表示された検索結果の『TablePress』のところの『いますぐインストール』をクリックします。

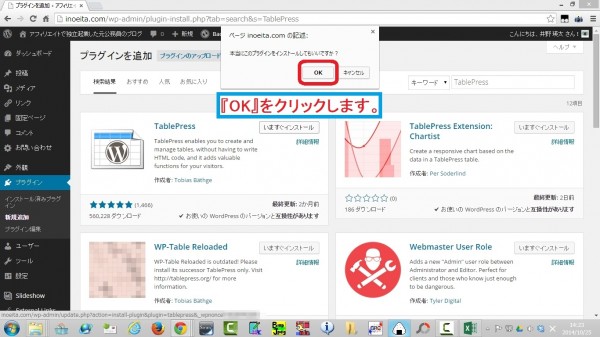
『OK』をクリックします。

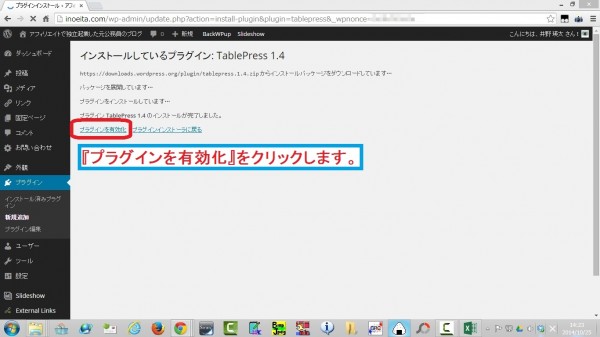
プラグインの有効化
『プラグインを有効化』をクリックします。

TablePressで表を作成する方法
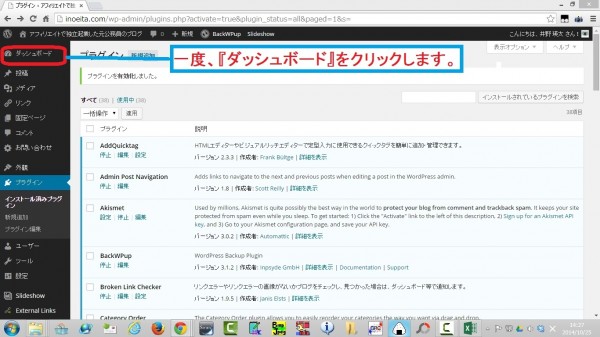
設定画面の呼び出し
一度、『ダッシュボード』をクリックします。

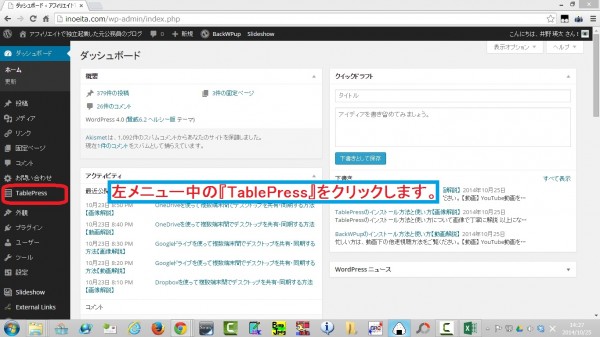
左メニュー中の『TablePress』をクリックします。

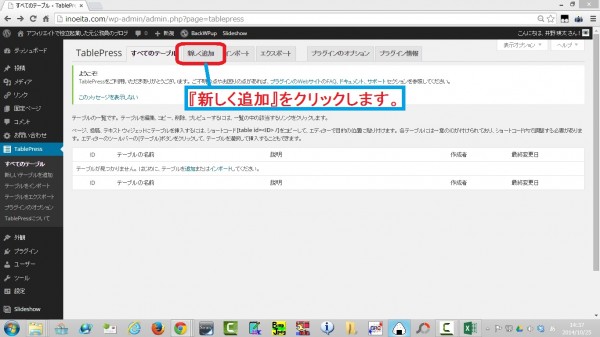
テーブルの新規追加と設定内容
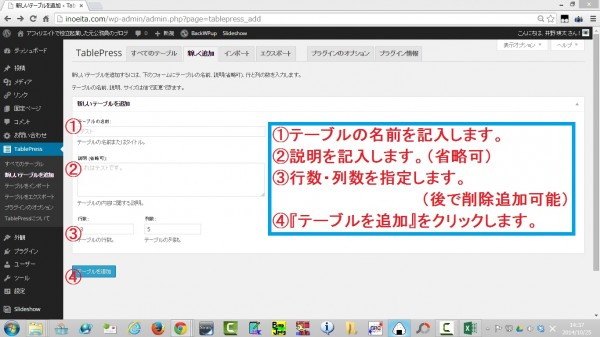
新しく追加をクリックします。

1.テーブルの名前を記入します。
2.説明を記入します。(省略可)
3.行数及び列数を指定します。後で変更することも出来ます。
4.『テーブルを追加』をクリックします。

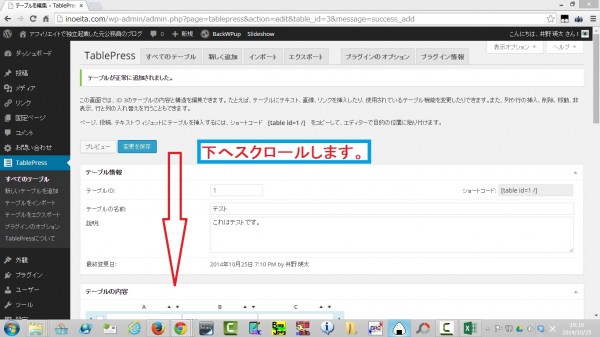
表の内容の設定画面に移ります。
下へスクロールします。

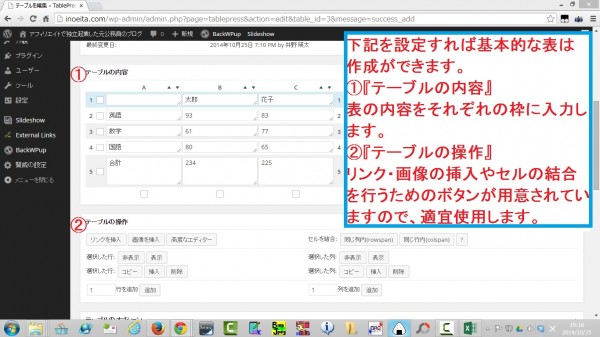
下記の内容について設定すれば、基本的な表は作成が出来ます。
1.『テーブルの内容』
表の内容をそれぞれの枠に記入します。
2.『テーブルの操作』
リンク・画像の挿入やセルの結合を行うためのボタンが用意されていますので、適宜使用します。

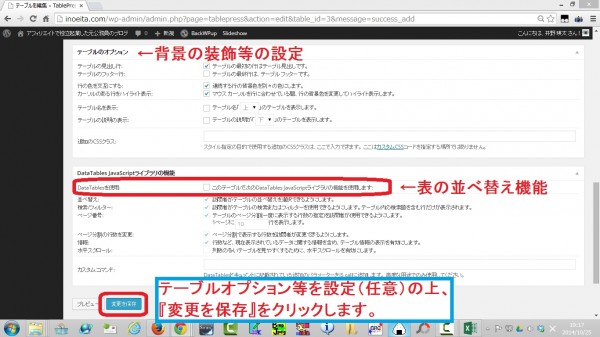
『テーブルオプション』等の設定項目では、表の背景の装飾や表の並べ替え機能のオンオフの設定が行えますが、これらを設定しなくても基本的な表は充分作成できます。
いろいろと項目をいじってみて、ご自身の好みのスタイルを探してみてください。
設定完了後、『変更を保存』をクリックします。

記事への表の設置
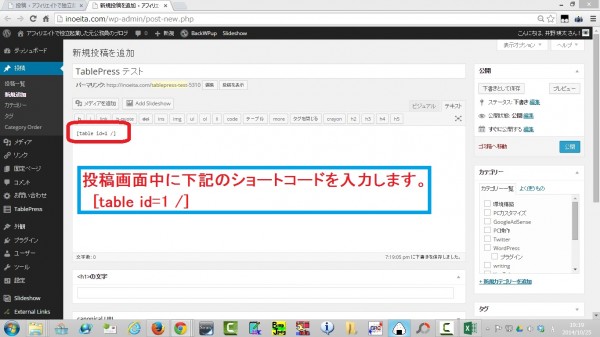
記事投稿画面を開き、記事本文に下記のショートコードを入力します。
[table id=1 /]
※テーブルを複数作成する場合は、それぞれ『id=◯◯』のところの数字が変わっていきます。

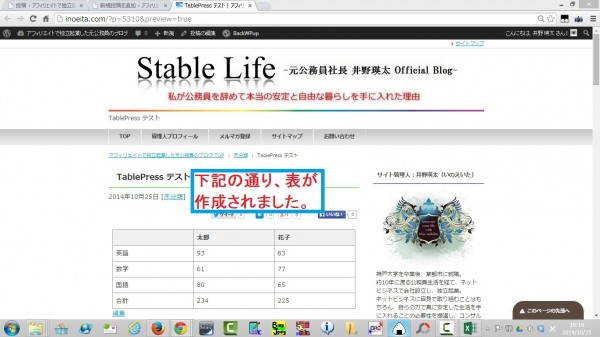
実際に、サイトの表示を確認すると、下記のように正しく表が表示されています。

以上になります。