ホームページを運営していて、記事数が増えてくると、サイトの全体像がわかりづらくなり、目的の情報にたどり着くのが困難になってきます。
特にWordPressブログの場合、時系列で表示されますので、古い記事はどんどん後ろに埋もれていってしまいます。
そのようなときにも、いわばホームページの「目次」とも言えるサイトマップを作成して表示するようにすれば、ユーザビリティの向上にもつながります。
今回は、サイト閲覧者向けのサイトマップを作成するWordPressプラグイン『PS Auto Sitemap』のインストール方法と使い方について画像を用いて丁寧に解説していきたいと思います。
PS Auto Sitemapを導入すると何ができるようになるか
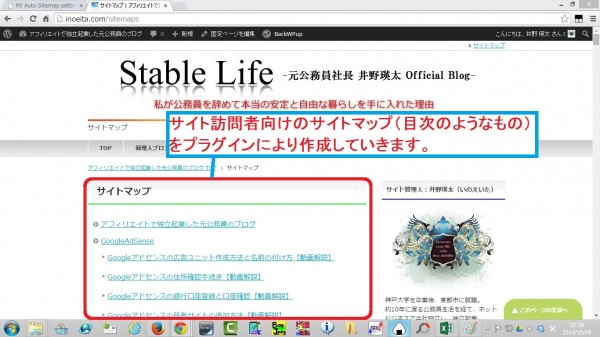
ホームページの目次に当たる下記の画像のようなサイト訪問者向けのサイトマップをWordPressプラグインを用いて簡単に作成していきます。
なお、ここで言っているサイトマップは、基本的にサイト訪問者が目視するものであり、検索エンジンロボット(クローラー)向けのサイトマップを作成するプラグインの使い方については下記をご覧ください。
Google XML Sitemapsのインストール方法と使い方【画像解説】
Google XML Sitemapsのインストール方法と使い方【動画解説】

PS Auto Sitemapのインストール方法
新規プラグインの検索と追加
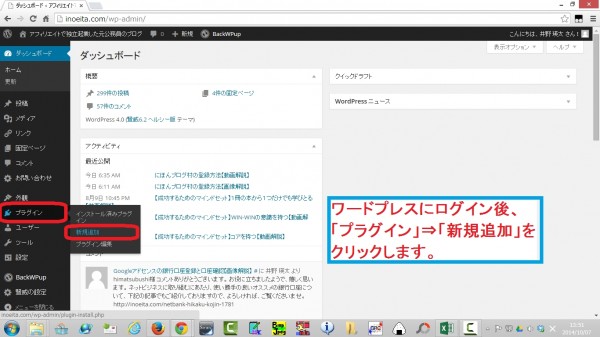
WordPressにログイン後、『プラグイン』⇒『新規追加』をクリックします。

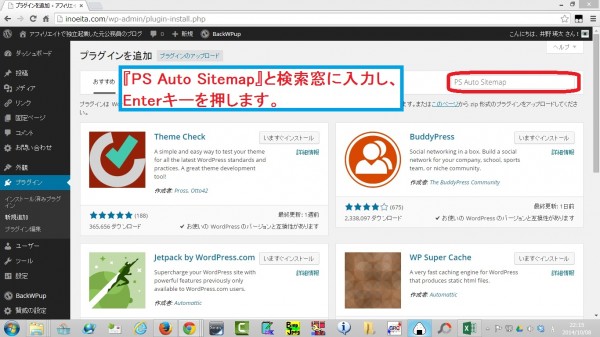
『PS Auto Sitemap』と検索窓に入力し、Enterキーを押します。

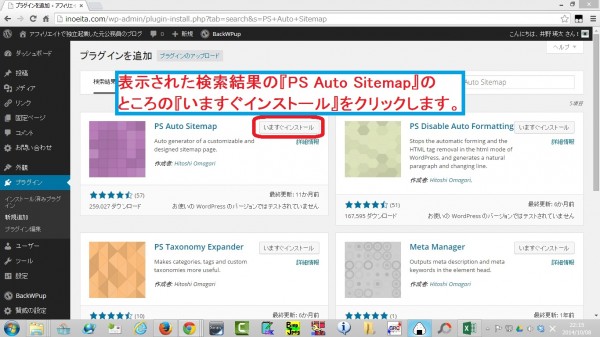
表示された検索結果の『PS Auto Sitemap』のところの『いますぐインストール』をクリックします。

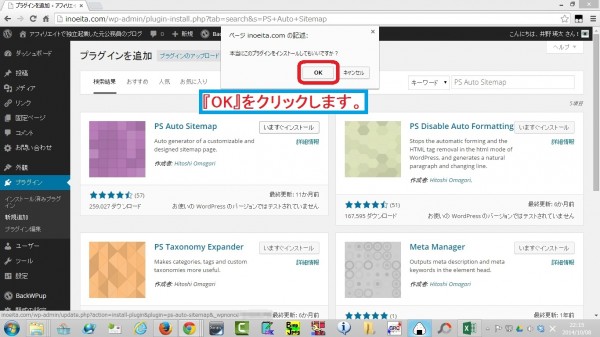
『OK』をクリックします。

プラグインの有効化
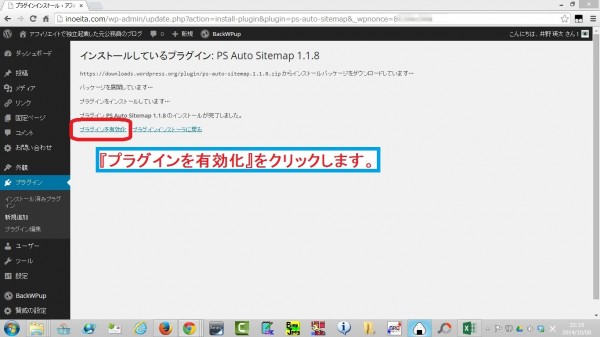
『プラグインを有効化』をクリックします。

サイトマップ掲載ページの作成
固定ページの新規作成
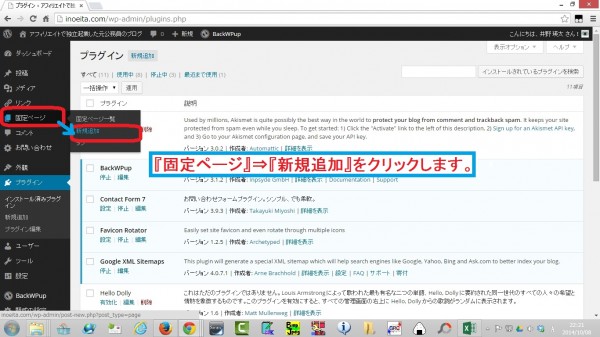
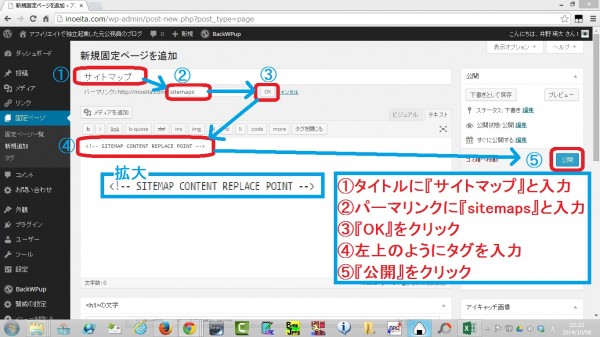
『固定ページ』⇒『新規追加』をクリックします。

1.タイトルに『サイトマップ』と入力
2.パーマリンクに『sitemaps』と入力
3.『OK』をクリック
4.本文に下記画像に掲載したコードを入力
5.『公開』をクリック

作成したページのIDの確認
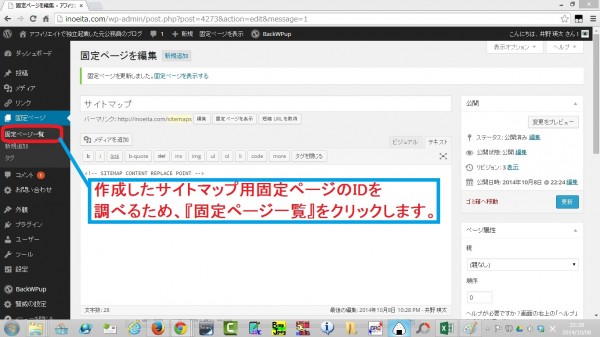
作成したサイトマップ用固定ページのID(後ほど、設定に必要)を調べるため、『固定ページ一覧』をクリックします。

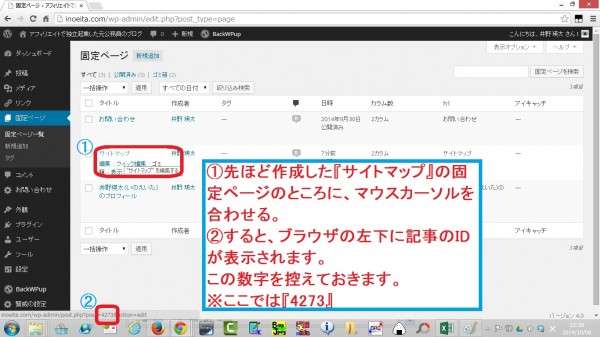
1.先ほど作成した『サイトマップ』の固定ページのところに、マウスカーソルを合わせます。
2.すると、ブラウザの左下(ブラウザによって違うかもしれません。)に記事のIDが表示されますので、この数字を控えておきます。
※今回の例では、「4273」

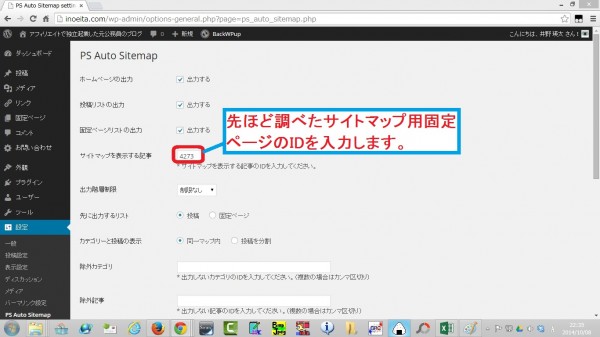
PS Auto Sitemapの設定
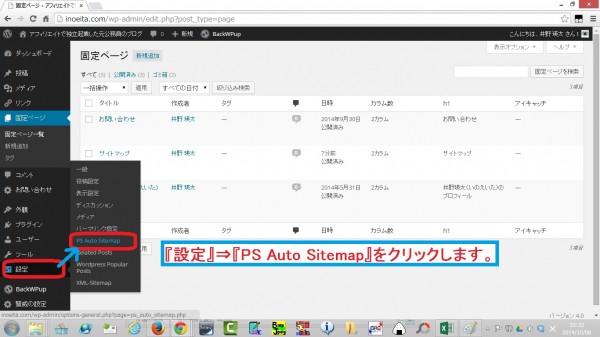
『設定』⇒『PS Sitemap』をクリックします。

『サイトマップを表示する記事』の項目で、先ほど調べてサイトマップ用固定ページのID(ここでは『4273』)を入力します。

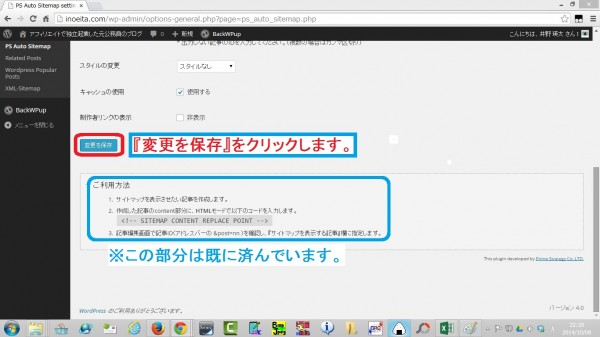
下にスクロールし、『変更を保存』をクリックします。

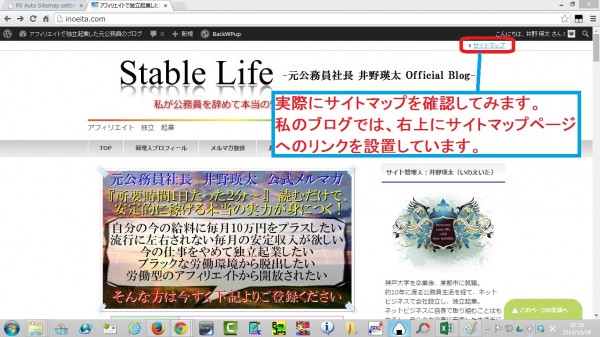
作成されたサイトマップページの確認
実際にブログを確認してみます。
当ブログでは、下記の画像のとおり、ヘッダー右上部にサイトマップページへのリンクを設置しています。

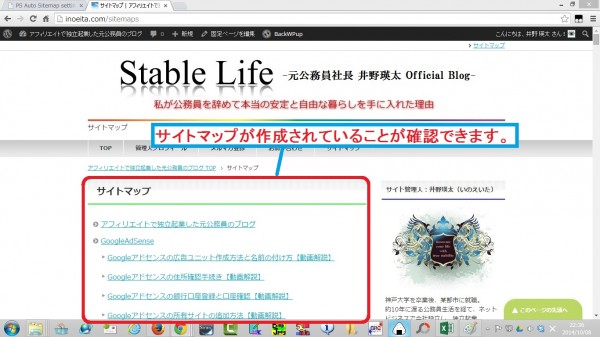
下記のように、サイトマップが作成されていることが確認できました。

以上になります。