サイトを訪れた訪問者の興味を引くためには、画像を用いることもひとつの効果的な手段です。
各投稿記事の一覧にアイキャッチ画像を表示させることはもちろん、サイドバーにも適宜用いていきたいものです。
サイドバーに最新記事の一覧を表示する際にも、より訪問者の注意を引くために、画像サムネイルを用いるのが効果的ですが、WordPressのテンプレートによっては、そのようなことはデフォルトでは出来ません。
そこで、今回は最新記事欄にサムネイルを併せて表示することの出来るWordPressプラグイン『Newpost Catch』のインストール方法と使い方について画像を用いて丁寧に解説していきたいと思います。
Newpost Catchでできることと導入の必要性について
当ブログでは賢威6.2というテンプレートを使っていますが、『外観』⇒『ウィジェット』により、サイドバーに最新記事一覧を表示することはできます。
しかし、テンプレートの機能上、併せてサムネイル画像まで表示することはそのままではできません。
本来、訪問者の注意をひき、クリックを誘発するためにはビジュアル面に訴えることが有効で、サムネイル画像も併せて掲載するのが効果的です。
最新記事一覧にサムネイルを併せて表示できない場合、『Newpost Catch』を導入すれば最新記事一覧にサムネイルを表示させることを簡単に行うことができます。

Newpost Catchのインストール
WordPressへのログインとプラグインの新規追加
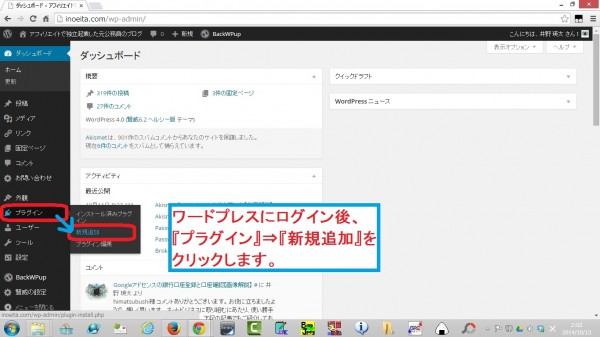
WordPressにログイン後、『プラグイン』⇒『新規追加』をクリックします。

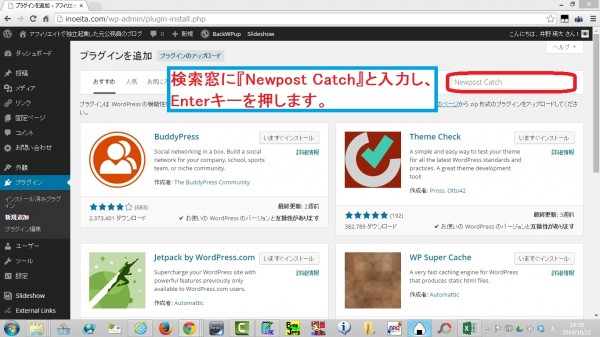
検索窓に『Newpost Catch』と入力し、Enterキーを押します。

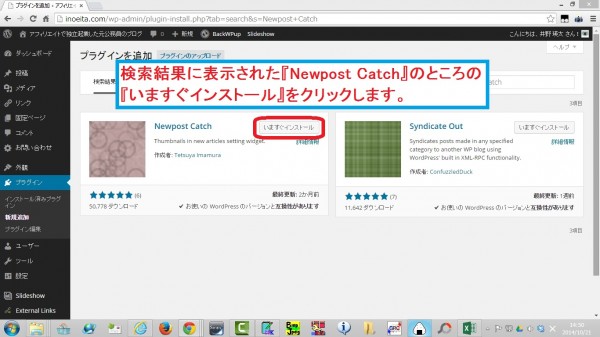
検索結果に表示された『Newpost Catch』のところの『いますぐインストール』をクリックします。

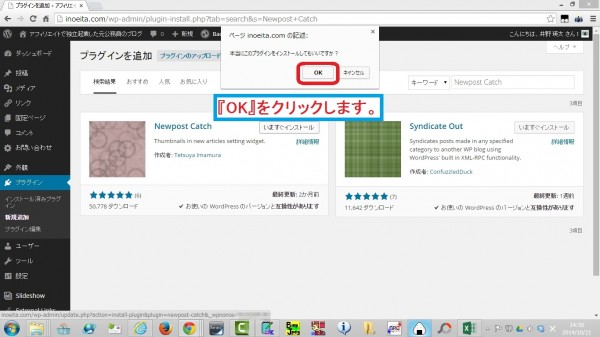
『OK』をクリックします。

プラグインの有効化
『プラグインを有効化』をクリックします。

Newpost Catchでサイドバーにサムネイル入り最新記事一覧を表示させる方法
管理画面の呼び出し
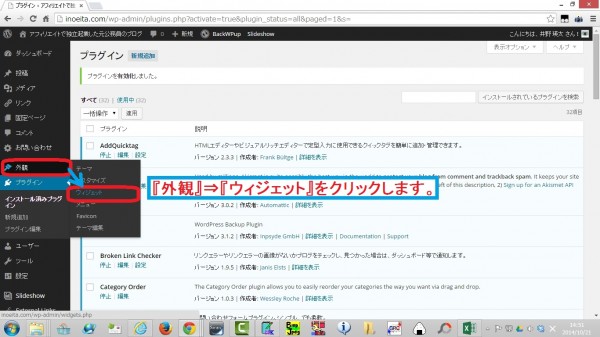
『外観』⇒『ウィジェット』をクリックします。

プラグインにより追加されたウィジェットをサイドバーに追加
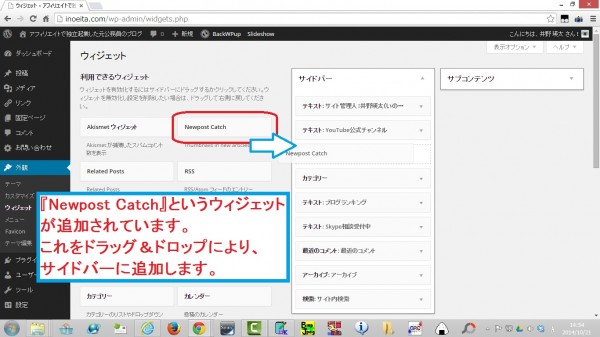
『Newpost Catch』というウィジェットが追加されています。
これをドラッグ&ドロップによりサイドバーに追加します。

各種設定
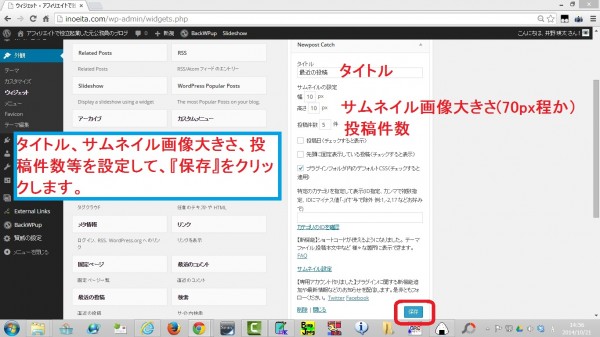
『Newpost Catch』ウィジェットをサイドバーのところに追加すると、設定項目の一覧が開きます。
タイトル、サムネイル画像の大きさ、投稿件数等を設定して、『保存』をクリックします。
サムネイル画像の大きさはデフォルトでは、10pxとなっていますが、これは小さすぎです。
ここでは、70pxとして設定を行いました。

サイトの表示の確認
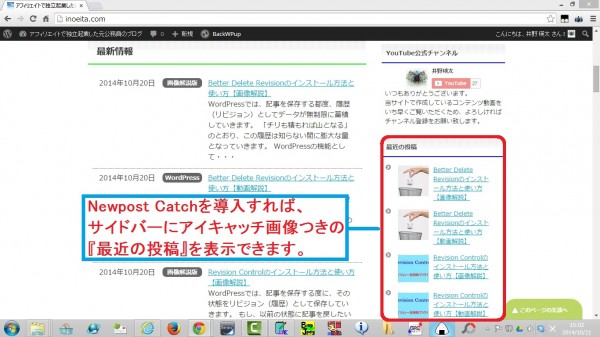
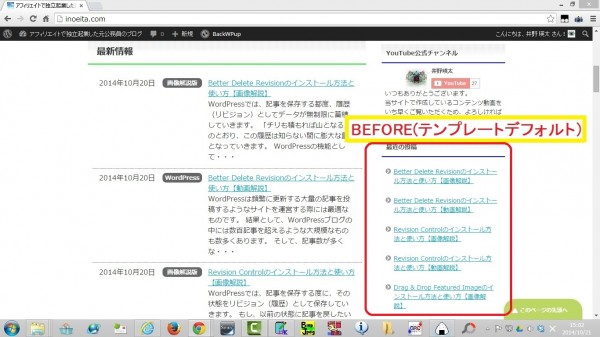
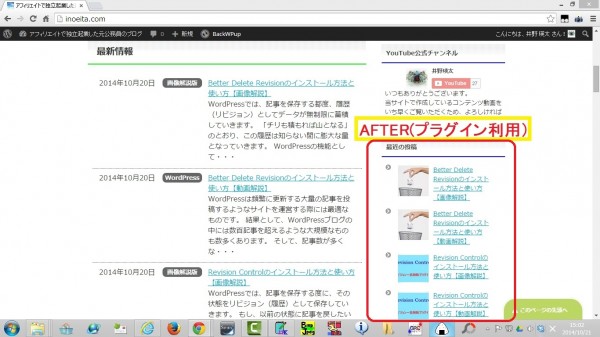
実際にサイトでの表示を確認すると、下記のようになりました。
『BEFORE』が賢威テンプレートのデフォルトのウィジェットにより作成した最新記事一覧で、『AFTER』が『Newpost Catch』プラグインを利用したものです。
BEFORE
賢威テンプレートデフォルトウィジェットによるもの

AFTER
『Newpost Catch』プラグインによるもの

以上になります。