サイトのページを開いた時の表示速度が遅いと、サイト訪問者の離脱を促してしまうのみならず、検索エンジンからの評価を下げてしまいかねません。
そのため、サイトの表示速度は、気にかけておくべき重大事項なのですが、画像が大量にあるようなページだと画像の読み込みに時間がかかり、ページの表示自体も遅くしかねません。
そこで、今回は、画像の読み込みを遅らせてページの表示速度の向上に役立つWordPressプラグイン『Lazy Load』のインストール方法と使い方について、画像を用いて丁寧に解説していきたいと思います。
Lazy Loadでできることと導入する意義について
ちょうど、このページのように、手順解説を行うような記事の場合、サイト閲覧者の理解のしやすさを向上させるためには、どうしても画像を多用しがちです。
しかしながら、冒頭でも触れたとおり画像が多いとページの表示が遅くなり、サイト訪問者の離脱や検索エンジンからの評価の低下につながりかねないため、表示速度向上対策として、『Lazy Load』プラグインが役に立ちます。
Lazy Loadのインストール
WordPressへのログインとプラグインの有効化
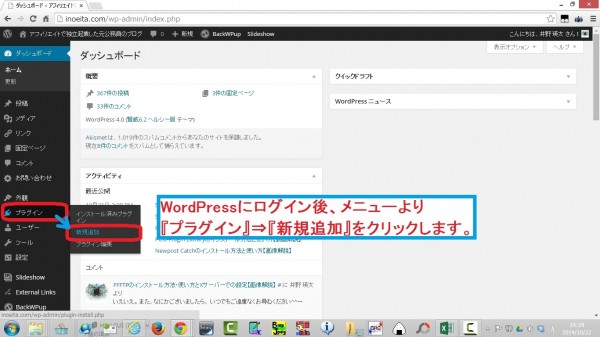
WordPressにログイン後、メニューより『プラグイン』⇒『新規追加』をクリックします。

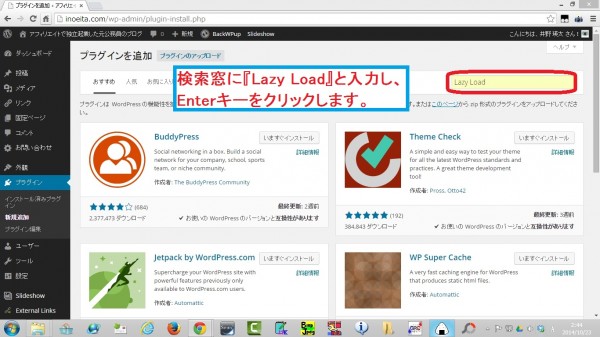
検索窓に『Lazy Load』と入力し、Enterキーを押します。

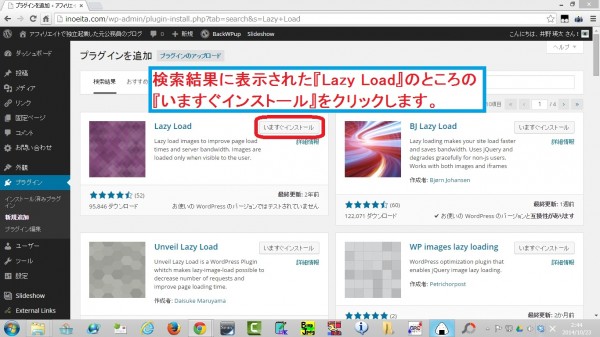
検索結果に表示された『Lazy Load』のところの『いますぐインストール』をクリックします。

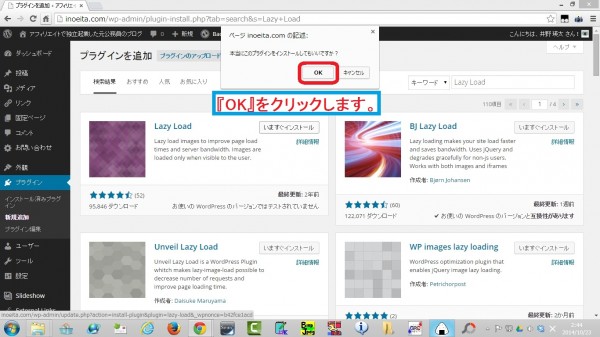
『OK』をクリックします。

プラグインの有効化
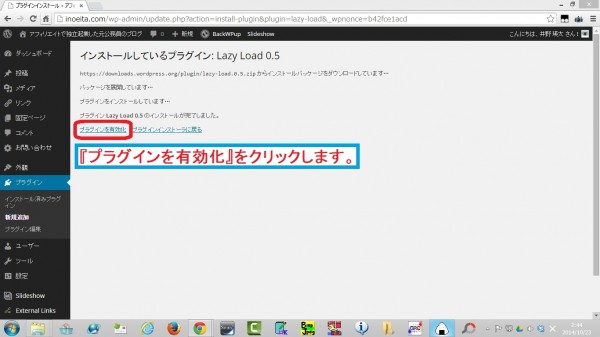
『プラグインを有効化』をクリックします。

Lazy Loadの画像表示速度を調整する方法
上記、インストール及びプラグインの有効化をすることにより、一応、ページを表示する際に画像の読み込みを遅らせることが出来るようになりました。
ただし、デフォルトの設定では、スクロールして画像を表示するときの速度が遅すぎて、もたつく印象があるため、コードを編集して、表示速度を向上させます。
プラグインの編集
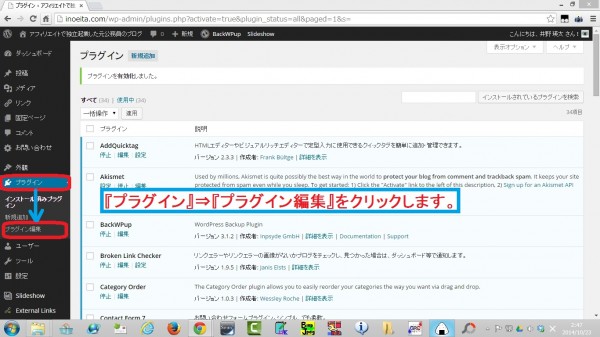
メニューより『プラグイン』⇒『プラグイン編集』をクリックします。

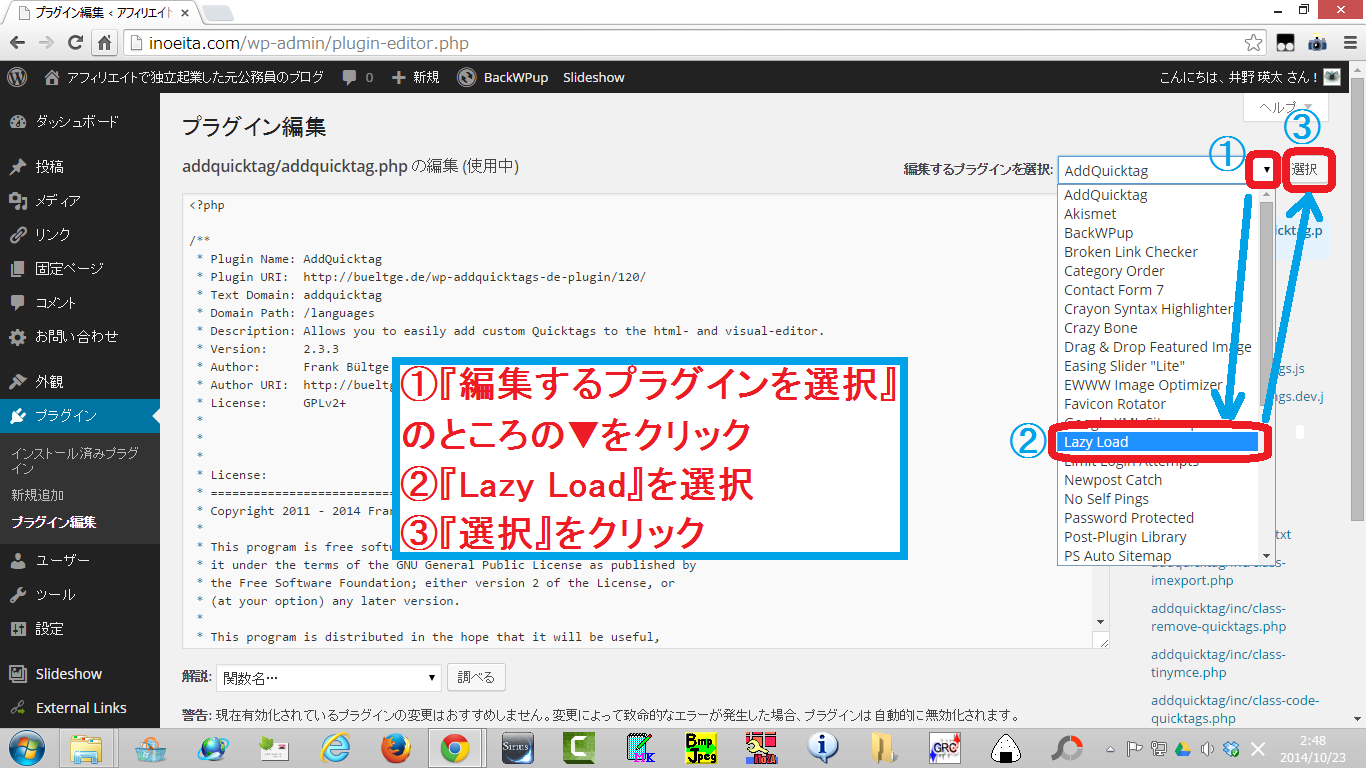
1.『編集するプラグインを選択』のところの▼をクリック
2.『Lazy Load』を選択
3.『選択』をクリック

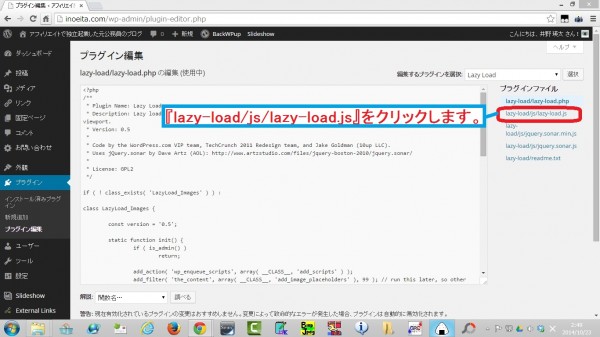
『Lazy-load/js/lazy-load.js』をクリックします。

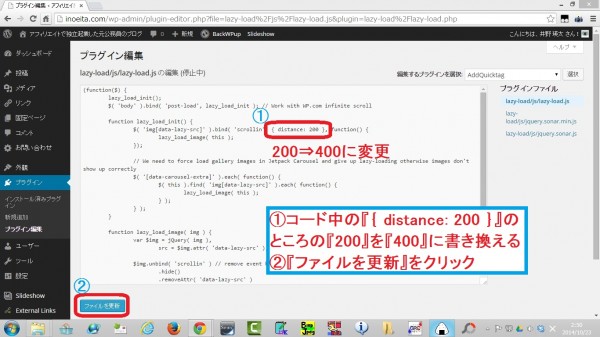
1.コード中の『{ distance: 200 }』のところの、『200』を『400』に書き換える
2.『ファイルを更新』をクリック

以上になります。