WordPressブログにおいて、各記事にアイキャッチ画像を設定するときには、記事の投稿画面からファイルを選択したり、メディアライブラリから選択するなどして行います。
これは、大した手間ではないかもしれませんが、これからご紹介するプラグインを利用すれば、この手順をより簡単にすることが出来ます。
今回は、投稿画面上での画像のドラッグ&ドロップでアイキャッチ画像の設定を行うことが出来るWordPressプラグイン『Drag & Drop Featured Image』のインストール方法と使い方について画像を用いて丁寧に解説していきます。
Drag & Drop Featured Imageでできること
WordPressにおいて、アイキャッチ画像をする際には、下記の記事にあるような手順により行うことが通常です。
アイキャッチ画像の意味とWordPressでアイキャッチ画像を設定する方法【画像解説】
アイキャッチ画像の意味とWordPressでアイキャッチ画像を設定する方法【動画解説】
ですが、この手順はDrag & Drop Featured Imageを利用すれば、メディアライブラリやファイル選択画面を開くことなく、投稿画面上に画像をドラッグ&ドロップすることにより、簡単に行うことが出来ます。
Drag & Drop Featured Imageのインストール方法
WordPressへのログインとプラグインの新規追加
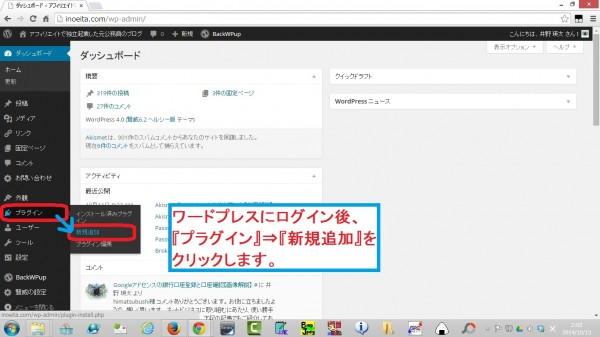
WordPressにログイン後、『プラグイン』⇒『新規追加』をクリックします。

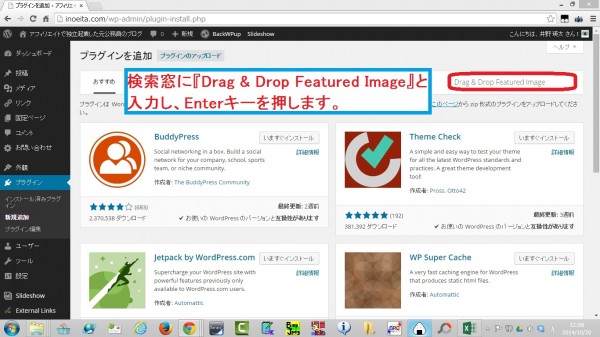
検索窓に『Drag & Drop Featured Image』と入力し、Enterキーを押します。

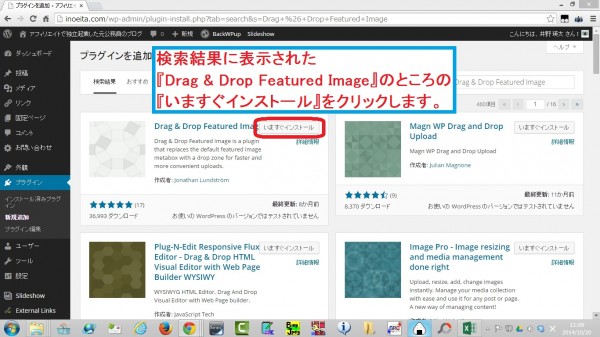
検索結果に表示された『Drag & Drop Featured Image』のところの『いますぐインストール』をクリックします。

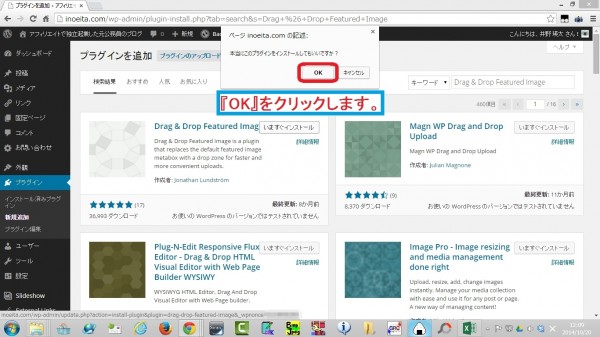
『OK』をクリックします。

プラグインの有効化
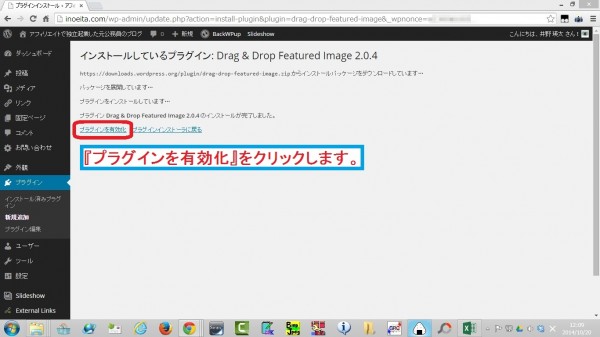
『プラグインを有効化』をクリックします。

Drag & Drop Featured Imageの機能により、アイキャッチ画像を設定する方法
投稿画面に機能追加されたウィジェットに画像をドラッグ&ドロップ
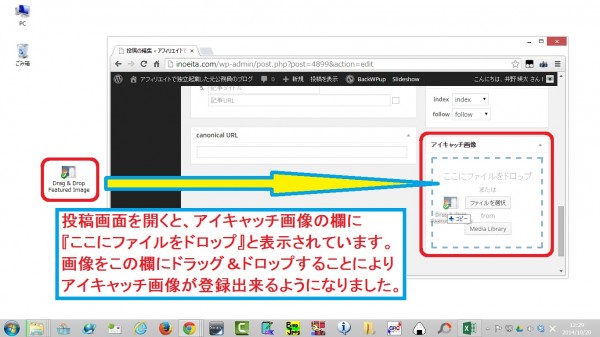
投稿画面を開くと、アイキャッチ画像の欄に、『ここにファイルをドロップ』と表示されています。
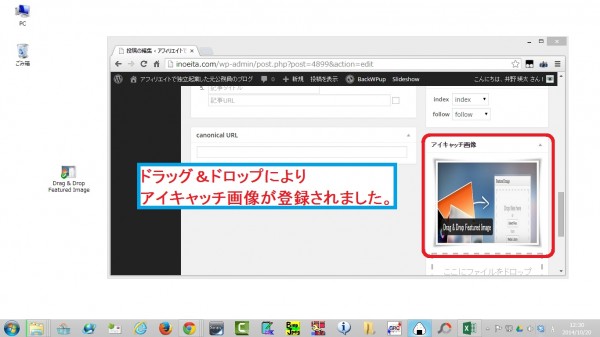
画像をこの欄にドラッグ&ドロップすることによりアイキャッチ画像が登録できるようになりました。

ドラッグ&ドロップによりアイキャッチ画像が登録されました。

以上になります。