スマートフォンやタブレットの台頭により、近年では、パソコンからのみならず、様々な端末からインターネットが閲覧されるようになりました。
そのため、サイト運営者としては、パソコンのみならずスマートフォン等でサイトがどのように表示されるかを考慮してサイト作成を行う必要があります。
そこで今回は、GoogleChromeブラウザに標準搭載されている機能を用いて各端末での表示確認を行う方法について画像を用いて丁寧に解説していきます。
GoogleChromeなら標準機能のみでスマフォ表示の確認が可能
サイトの表示確認は、スマートフォンやタブレットの実機があればそれで行えばよいのですが、中にはそれらを持っていないという方もいることと思います。
そのような場合に、各種ウェブサービスやソフトウェアやブラウザの拡張機能等を用いて、仮想的にスマートフォン等での表示を確認することが出来ます。
しかしながら、実は、そういった特別なものを用いることなく、Google Chromeではブラウザに標準搭載されている『デベロッパーツール』を用いれば、各種端末での表示を確認することが出来ます。
GoogleChromeで各端末での表示を確認する方法
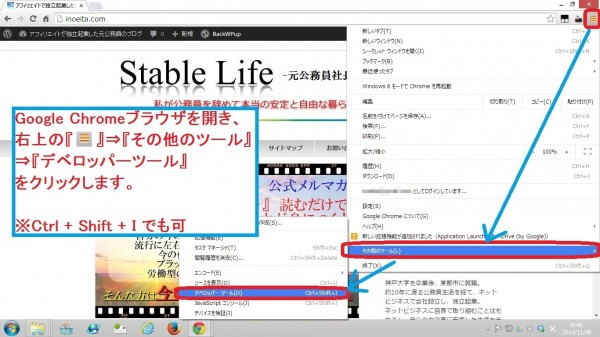
各端末での表示を確認したいページをGoogleChromeブラウザで開き、『右上の設定メニュー』⇒『その他のツール』⇒『デベロッパーツール』をクリックします。
※『 Ctrl + Shift + I 』というショートカットキーでもデベロッパーツールの起動は可能です。

ソースが表示されているウィンドウのところの左上の『携帯電話のアイコン』をクリックします。

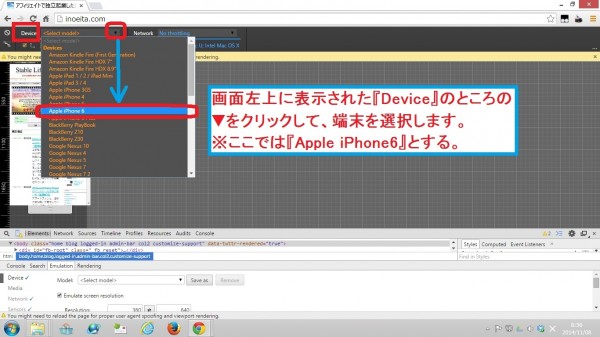
画面左上に表示された『Device』のところの▼をクリックして、表示確認を行いたい端末を選択します。
※ここでは『Apple iPhone 6』とします。

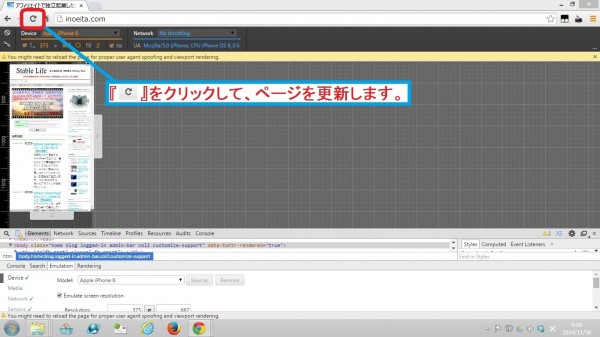
ブラウザの更新ボタンをクリックして、ページを更新します。

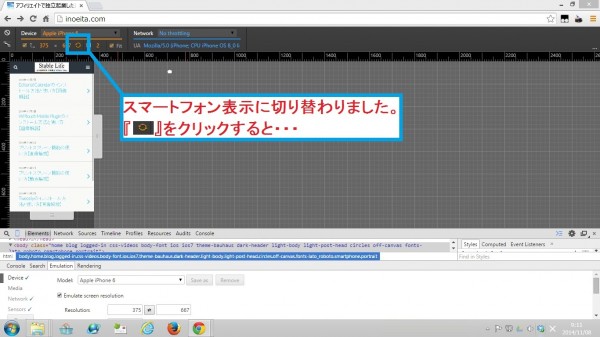
スマートフォンでの表示に切り替わりました。
引き続き下記の画像の場所にあるボタンをクリックすると・・・

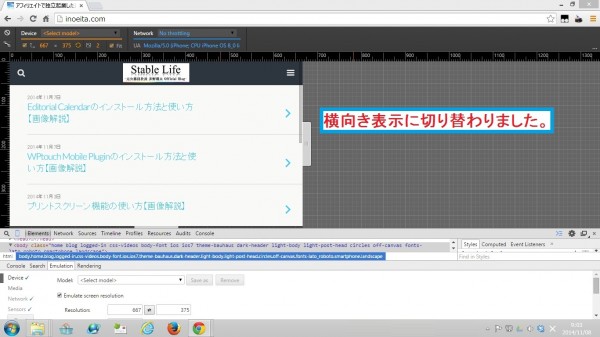
表示画面の縦横の表示が入れ替わりました。

以上になります。